Overlay: Difference between revisions
No edit summary |
|||
| (69 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
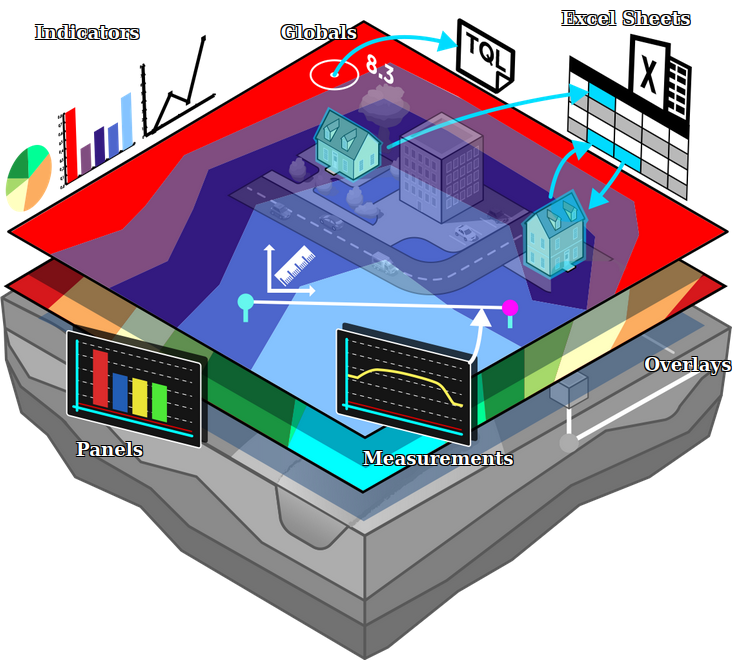
[[File:Api_current_situation_calculation.png|thumb|right|400px|[[Overlay]] in comparison to [[Measurement]]s, [[Indicator]]s and [[Global]]s]] | |||
An overlay is a layer visualized on top of the [[terrain]] and [[building]]s in the 3D visualization. Overlays can provide spatial insight into specific subject, such as the variation of height and ownership. The visualized properties can originate from the current state of the project or from a result of a spatial calculation. | |||
An overlay is a layer | |||
However, most overlays that can be added to a project use an underlying calculation model, which rasterize the spatial data and apply calculations to it to produce various (intermediate) results. These computational overlays can range from simple distance and average operations to complex water simulations. For these more complex Overlays with multiple results, additional [[Result Child Overlay]]s can be added. The calculation main and child results will always be governed by the main overlay, also called the [[Result Parent Overlay]]. | |||
Overlays | |||
{{clear}} | |||
==How to access overlays in a project== | ==How to access overlays in a project== | ||
[[File:Overlays-Icons. | [[File:Overlays-Icons.png|thumb|left|Overlay buttons in the [[Navigation Panel]] can be clicked to show that specific [[Overlay]]. The [[Parent Overlay]]s are indicated with the yellow rectangles and the [[Child Overlay]]s with the red rectangle]] | ||
Overlays available to stakeholders appear as buttons on the right side of the interface. Clicking on any of these buttons will switch the view to the specific overlay. Clicking on the "City" overlay will switch the view back to default. Some overlays are {{inlink|Default Overlays|automatically added}} when a project is created. Some overlays are closely related to indicators, such as [[Heat (Overlay)|Heatstress]] and [[Livability (Overlay)|Livability.]] | Overlays available to stakeholders appear as buttons on the right side of the interface. Clicking on any of these buttons will switch the view to the specific overlay. Clicking on the "City" overlay will switch the view back to default. Some overlays are {{inlink|Default Overlays|automatically added}} when a project is created. Some overlays are closely related to indicators, such as [[Heat (Overlay)|Heatstress]] and [[Livability (Overlay)|Livability.]] | ||
===Parent Overlay=== | ===Parent Overlay=== | ||
Overlays can be grouped together | Overlays can be grouped together using a Parent-Child hierarchy. Hovering over any of the Overlays in the [[Navigation Panel]] will show additional icons for the Child Overlays of that Overlay. | ||
Every Overlay is considered a Parent Overlay, unless it has a Parent Overlay set, in which case it becomes a Child Overlay of that Parent Overlay. Overlays with Child Overlays cannot be a Child Overlay to another Overlay. [[Result | Every Overlay is considered a Parent Overlay, unless it has a Parent Overlay set, in which case it becomes a Child Overlay of that Parent Overlay. Overlays with Child Overlays cannot be a Child Overlay to another Overlay. [[Result Child Overlay]]s are always Child Overlays of other Overlays. | ||
When a | When a parent overlay is removed, it's child overlays are not removed, unless the child overlay is a result child type overlay. Otherwise, they simply have no parent overlay set anymore and become a parent overlay themselves. | ||
{{clear}} | {{clear}} | ||
==List of available Overlays== | ==List of available Overlays== | ||
{ | {{Overlays|suppresscategory=true|allowselflinks=true| | ||
| | {{Overlays|type=row|overlay=City |icon=normal |category= Default | otype=None | display=The default view without any overlay}} | ||
{{Overlays|type=row|overlay=Ownership |icon=ownership |category= Administrative | otype=Feature | display=Ownership of constructions/ plots}} | |||
{{Overlays|type=row|overlay=Ownership Grid |icon=ownership_grid |category= Administrative | otype=[[Grid overlay|Grid]] | display=Ownership of constructions/ plots}} | |||
{{ | {{Overlays|type=row|overlay=Municipalities |icon=municipalities |category= Administrative | otype=Feature | display=Municipalities in the project area}} | ||
{{ | {{Overlays|type=row|overlay=Neighborhoods |icon=neighborhoods |category= Administrative | otype=Feature | display=Neighborhoods in the project area}} | ||
{{ | {{Overlays|type=row|overlay=Vacancy |icon=vacancy |category= Administrative | otype=Feature | display=Constructions marked as vacant are highlighted}} | ||
{{ | {{Overlays|type=row|overlay=Zipcodes |icon=zip_codes |category= Administrative | otype=Feature | display=Postal codes}} | ||
{{ | {{Overlays|type=row|overlay=Zoning |icon=zoning |category= Administrative | otype=Feature | display=Zoning (related to zoning plans)}} | ||
{{ | {{Overlays|type=row|overlay= Aerius |icon=aerius |category= Environmental | otype=[[Grid overlay|Grid]] | display=Impact of traffic<!--, industry and construction--> on NOX and NH3 polution on Natura 2000 areas in the Netherlands}} | ||
{{ | {{Overlays|type=row|overlay= Heat |icon=heat_stress |category= Environmental | otype=[[Grid overlay|Grid]] | display=Urban heat stress}} | ||
{{ | {{Overlays|type=row|overlay= Livability |icon=livability |category= Environmental | otype=[[Grid overlay|Grid]] | display=Livability score}} | ||
{{ | {{Overlays|type=row|overlay= Traffic Density |icon=traffic_density |category= Environmental | otype=[[Grid overlay|Grid]] | display=Traffic density}} | ||
{{ | {{Overlays|type=row|overlay= Traffic Noise |icon=traffic_noise |category= Environmental | otype=[[Grid overlay|Grid]] | display=Impact of traffic noise polution on surrounding area}} | ||
{{ | {{Overlays|type=row|overlay= Traffic NO2 |icon=traffic_no2 |category= Environmental | otype=[[Grid overlay|Grid]] | display=Impact of traffic NO2 polution on surrounding area}} | ||
{{ | {{Overlays|type=row|overlay=Flooding |icon=flooding |category= Water | otype=[[Grid overlay|Grid]] | display=Impact of flooding on inundation}} | ||
{{ | {{Overlays|type=row|overlay=Groundwater |icon=groundwater |category= Water | otype=[[Grid overlay|Grid]] | display=Underground water tables}} | ||
{{ | {{Overlays|type=row|overlay=Rainfall |icon=rainfall |category= Water | otype=[[Grid overlay|Grid]] | display=Impact of rainfall on inundation}} | ||
{{Overlays|type=row|overlay=Subsidence |icon=subsidence |category= Water | otype=[[Grid overlay|Grid]] | display=Areas subject to subsidence}} | |||
{{ | {{Overlays|type=row|overlay=Watershed |icon=watershed |category= Water | otype=[[Grid overlay|Grid]] | display=Discharge areas based on DTM or Water overlay's flow direction.}} | ||
{{Overlays|type=row|overlay=Waterwijzer |icon=waterwijzer |category= Water | otype=[[Grid overlay|Grid]] | display=Crop yield loss based on ground water levels and type of soil.}} | |||
{{Overlays|type=row|overlay=Average |icon=avg |category= Distance | otype=[[Grid overlay|Grid]] | display=Smoothened values of grid cells}} | |||
{{ | {{Overlays|type=row|overlay=Distance |icon=distance |category= Distance | otype=[[Grid overlay|Grid]] | display=Defined contour around an object}} | ||
{{ | {{Overlays|type=row|overlay=Sight Distance |icon=sight_distance |category= Distance | otype=[[Grid overlay|Grid]] | display=Combined distance zone with line of sight}} | ||
{{ | {{Overlays|type=row|overlay=Travel Distance |icon=travel_distance |category= Distance | otype=[[Grid overlay|Grid]] | display=Contour based on travel distance}} | ||
{{ | {{Overlays|type=row|overlay=Area |icon=area |category= Custom | otype=Feature | display=Selection of [[Area]]s}} | ||
{{ | {{Overlays|type=row|overlay=Attribute |icon=attribute |category= Custom | otype=Feature | display=Presence of a specific attribute in a data layer}} | ||
{{ | {{Overlays|type=row|overlay=Combo |icon=combo |category= Custom | otype=[[Grid overlay|Grid]] | display=Combines up to three grid overlays using mathematical functions and boolean operators.}} | ||
{{ | {{Overlays|type=row|overlay=GeoTIFF |icon=geo_tiff |category= Custom | otype=[[Grid overlay|Grid]] | display=External data in GeoTIFF format}} | ||
{{ | {{Overlays|type=row|overlay=Image |icon=image |category= Custom | otype=[[Grid overlay|Grid]] | display=A custom image}} | ||
{{ | {{Overlays|type=row|overlay=WCS |icon=wcs |category= Custom | otype=[[Grid overlay|Grid]] | display=Stores the GeoTIFF result of a Web Coverage Service as a Grid Overlay.}} | ||
{{ | {{Overlays|type=row|overlay=WMS |icon=wms |category= Custom | otype=[[Grid overlay|Grid]] | display=Stores the result of a Web Image Service as a Grid Overlay.}} | ||
{{ | {{Overlays|type=row|overlay=Digital Surface Model |icon=heightmap |category= Topography | otype=[[Grid overlay|Grid]] | display=Height of the terrain and building heights (DSM)}} | ||
{{ | {{Overlays|type=row|overlay=Digital Terrain Model |icon=heightmap |category= Topography | otype=[[Grid overlay|Grid]] | display=Height of the terrain (DTM)}} | ||
{{ | {{Overlays|type=row|overlay=Function |icon=function |category= Topography | otype=Feature | display=Highlights specific [[functions]]/ [[building]]s}} | ||
{{ | {{Overlays|type=row|overlay=Source |icon=source |category= Topography | otype=Feature | display=Datasets/sources currently in use for generating the project}} | ||
{{ | {{Overlays|type=row|overlay=Underground |icon=underground |category= Topography | otype=Feature | display=Underground composition}} | ||
|} | {{Overlays|type=row|overlay=Network Distance |icon=network_distance |category= Networks | otype=Feature | display=Distance to lines of a network}} | ||
{{Overlays|type=row|overlay=Network Overview |icon=network_overview |category= Networks | otype=Feature | display=Lines, loads and cluster topography of a network}} | |||
{{Overlays|type=row|overlay=Network Ownership |icon=network_ownership |category= Networks | otype=Feature | display=Ownership of lines, loads and clusters of a network}} | |||
}} | |||
{{article end | |||
{{ | |howtos= | ||
'''General:''' | |||
= | <div style="column-count:2"> | ||
* [[How to add and remove an Overlay]] | * [[How to add and remove an Overlay]] | ||
* [[How to add your own Overlay Icon]] | |||
* [[How to sort Overlays]] | |||
* [[How to edit an overlay legend]] | |||
* [[How to use the Overlay Overview]] | |||
</div> | |||
'''Grid Overlay specific:''' | |||
<div style="column-count:2"> | |||
* [[How to configure a Grid Overlay's legend]] | |||
* [[How to set an Overlay to active or inactive]] | |||
* [[How to delay Grid Overlay calculations]] | |||
* [[How to force Grid Overlays to recalculate]] | |||
* [[How to create an overlay for visualizing your own geographical vector information]] | |||
* [[How to use a Grid Overlay to change the elevation model]] | |||
* [[How to smooth Grid Overlay results]] | |||
</div> | |||
'''In/out:''' | |||
<div style="column-count:2"> | |||
* [[How to export a Grid Overlay as ASCII]] | |||
* [[How to export a Grid Overlay as GeoJSON]] | |||
* [[How to export a Grid Overlay as GeoTIFF]] | |||
* [[How to export a Grid Overlay as png]] | |||
* [[How to show Overlays in Power BI]] | |||
</div> | |||
|notes= | |||
* The following overlays are added automatically when creating a new project: [[City_Overlay|City]], [[Neighborhoods_(Overlay)|Neighborhoods]] and [[Ownership_(Overlay)|Ownership]]. Depending on the [[Project Source|project sources]], [[Zoning_(Overlay)|Zoning]] and [[Underground Overlay]] can also be added. | |||
* [[Grid overlay]]s have the ability to show the [[Difference (Overlay)|difference]] between the maquette and the current state. The difference visualization uses its own legend, which can also be manually adjusted. The option to show the difference can be turned on or off per Grid Overlay. | |||
* Overlays can be given [[Attribute]]s. Some of these Attributes are used by their calculation model. | |||
* Some overlays can have the option to visualize different (intermediate) results of its calculation. These are configured using the [[Result_type|result types]]. For example, for the [[Water Overlay]] the [[Result_type_(Water_Overlay)|result types]] include the [[surface last value result type (Water Overlay)|surface last value result type]] and the [[ground watertable result type (Water Overlay)|groundwater result type]] for water above and below ground respectively. | |||
* Some overlays store multiple [[Timeframes_(Water_Overlay)|timeframes]] of results. Examples are the [[Water Overlay]] and the [[Heat Overlay]]. Each timeframe is a complete snapshot of results of the entire project area. These results can be viewed in sequence. When these overlays are visualized in the [[Web_Interface|2D map]], the last timeframe is shown. | |||
|seealso= | |||
*[[Grid Overlay]] | |||
}} | |||
{{Overlay nav}} | |||
{{Editor current situation nav}} | |||
[[Category:Items]] | |||
Latest revision as of 15:33, 29 February 2024
An overlay is a layer visualized on top of the terrain and buildings in the 3D visualization. Overlays can provide spatial insight into specific subject, such as the variation of height and ownership. The visualized properties can originate from the current state of the project or from a result of a spatial calculation.
However, most overlays that can be added to a project use an underlying calculation model, which rasterize the spatial data and apply calculations to it to produce various (intermediate) results. These computational overlays can range from simple distance and average operations to complex water simulations. For these more complex Overlays with multiple results, additional Result Child Overlays can be added. The calculation main and child results will always be governed by the main overlay, also called the Result Parent Overlay.
How to access overlays in a project
Overlays available to stakeholders appear as buttons on the right side of the interface. Clicking on any of these buttons will switch the view to the specific overlay. Clicking on the "City" overlay will switch the view back to default. Some overlays are automatically added when a project is created. Some overlays are closely related to indicators, such as Heatstress and Livability.
Parent Overlay
Overlays can be grouped together using a Parent-Child hierarchy. Hovering over any of the Overlays in the Navigation Panel will show additional icons for the Child Overlays of that Overlay.
Every Overlay is considered a Parent Overlay, unless it has a Parent Overlay set, in which case it becomes a Child Overlay of that Parent Overlay. Overlays with Child Overlays cannot be a Child Overlay to another Overlay. Result Child Overlays are always Child Overlays of other Overlays.
When a parent overlay is removed, it's child overlays are not removed, unless the child overlay is a result child type overlay. Otherwise, they simply have no parent overlay set anymore and become a parent overlay themselves.
List of available Overlays
| Icon | Name | Category | Type | Displays |
|---|---|---|---|---|
| |
City | Default | None | The default view without any overlay |
| |
Ownership | Administrative | Feature | Ownership of constructions/ plots |
| |
Ownership Grid | Administrative | Grid | Ownership of constructions/ plots |
| |
Municipalities | Administrative | Feature | Municipalities in the project area |
| |
Neighborhoods | Administrative | Feature | Neighborhoods in the project area |
| |
Vacancy | Administrative | Feature | Constructions marked as vacant are highlighted |
| |
Zipcodes | Administrative | Feature | Postal codes |
| |
Zoning | Administrative | Feature | Zoning (related to zoning plans) |
| |
Aerius | Environmental | Grid | Impact of traffic on NOX and NH3 polution on Natura 2000 areas in the Netherlands |
| |
Heat | Environmental | Grid | Urban heat stress |
| |
Livability | Environmental | Grid | Livability score |
| |
Traffic Density | Environmental | Grid | Traffic density |
| |
Traffic Noise | Environmental | Grid | Impact of traffic noise polution on surrounding area |
| |
Traffic NO2 | Environmental | Grid | Impact of traffic NO2 polution on surrounding area |
| |
Flooding | Water | Grid | Impact of flooding on inundation |
| |
Groundwater | Water | Grid | Underground water tables |
| |
Rainfall | Water | Grid | Impact of rainfall on inundation |
| |
Subsidence | Water | Grid | Areas subject to subsidence |
| |
Watershed | Water | Grid | Discharge areas based on DTM or Water overlay's flow direction. |
| |
Waterwijzer | Water | Grid | Crop yield loss based on ground water levels and type of soil. |
| |
Average | Distance | Grid | Smoothened values of grid cells |
| |
Distance | Distance | Grid | Defined contour around an object |
| |
Sight Distance | Distance | Grid | Combined distance zone with line of sight |
| |
Travel Distance | Distance | Grid | Contour based on travel distance |
| |
Area | Custom | Feature | Selection of Areas |
| |
Attribute | Custom | Feature | Presence of a specific attribute in a data layer |
| |
Combo | Custom | Grid | Combines up to three grid overlays using mathematical functions and boolean operators. |
| |
GeoTIFF | Custom | Grid | External data in GeoTIFF format |
| |
Image | Custom | Grid | A custom image |
| |
WCS | Custom | Grid | Stores the GeoTIFF result of a Web Coverage Service as a Grid Overlay. |
| |
WMS | Custom | Grid | Stores the result of a Web Image Service as a Grid Overlay. |
| |
Digital Surface Model | Topography | Grid | Height of the terrain and building heights (DSM) |
| |
Digital Terrain Model | Topography | Grid | Height of the terrain (DTM) |
| |
Function | Topography | Feature | Highlights specific functions/ buildings |
| |
Source | Topography | Feature | Datasets/sources currently in use for generating the project |
| |
Underground | Topography | Feature | Underground composition |
| |
Network Distance | Networks | Feature | Distance to lines of a network |
| |
Network Overview | Networks | Feature | Lines, loads and cluster topography of a network |
| |
Network Ownership | Networks | Feature | Ownership of lines, loads and clusters of a network |
Notes
- The following overlays are added automatically when creating a new project: City, Neighborhoods and Ownership. Depending on the project sources, Zoning and Underground Overlay can also be added.
- Grid overlays have the ability to show the difference between the maquette and the current state. The difference visualization uses its own legend, which can also be manually adjusted. The option to show the difference can be turned on or off per Grid Overlay.
- Overlays can be given Attributes. Some of these Attributes are used by their calculation model.
- Some overlays can have the option to visualize different (intermediate) results of its calculation. These are configured using the result types. For example, for the Water Overlay the result types include the surface last value result type and the groundwater result type for water above and below ground respectively.
- Some overlays store multiple timeframes of results. Examples are the Water Overlay and the Heat Overlay. Each timeframe is a complete snapshot of results of the entire project area. These results can be viewed in sequence. When these overlays are visualized in the 2D map, the last timeframe is shown.
How-to's
General:
Grid Overlay specific:
- How to configure a Grid Overlay's legend
- How to set an Overlay to active or inactive
- How to delay Grid Overlay calculations
- How to force Grid Overlays to recalculate
- How to create an overlay for visualizing your own geographical vector information
- How to use a Grid Overlay to change the elevation model
- How to smooth Grid Overlay results
In/out:
See also