Travel Distance Overlay: Difference between revisions
(→Keys) |
No edit summary |
||
| (42 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
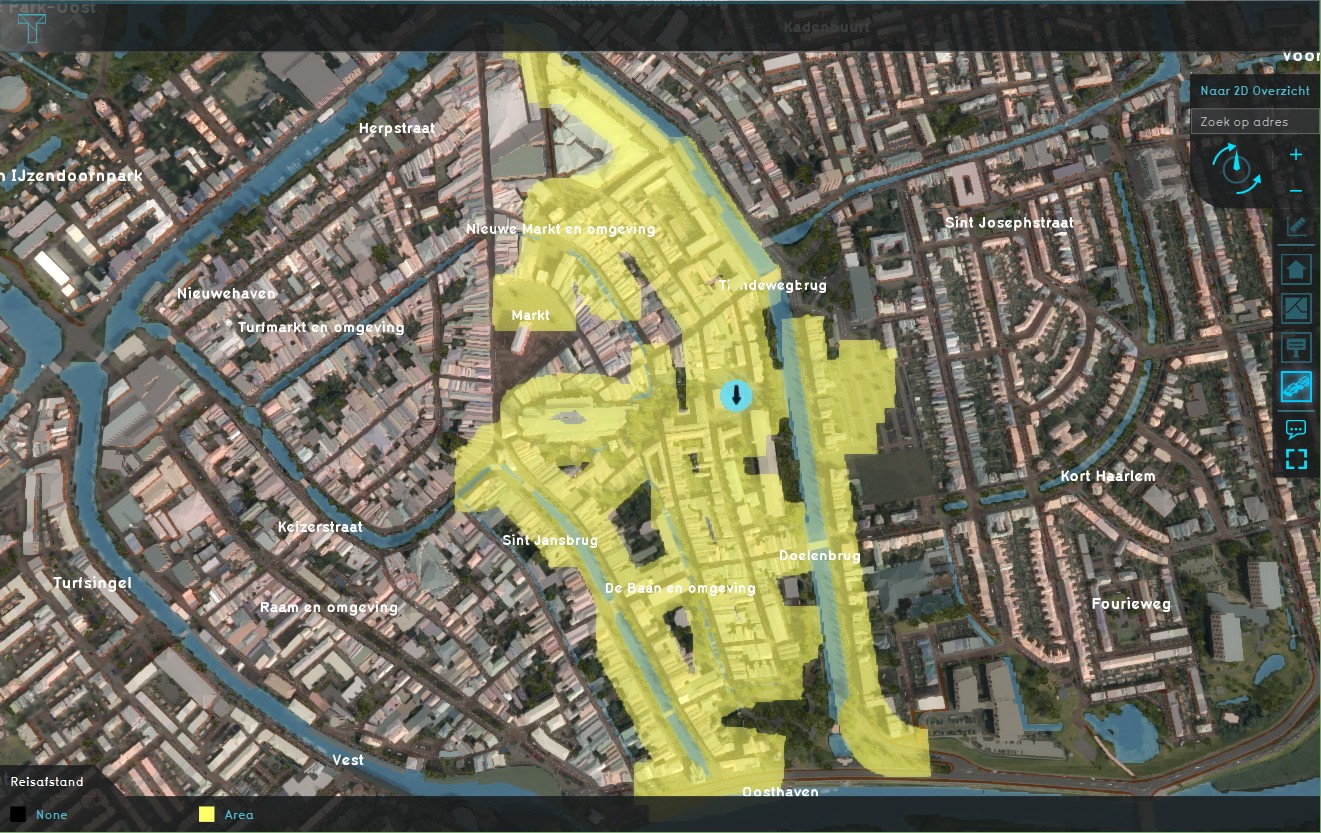
[[File:Travel_Distance_Overlay1.jpg|thumb|300px|Travel Distance overlay for 500m travel distance to a school (blue arrow), over roads with pedestrian traffic (sidewalks)]] | [[File:Travel_Distance_Overlay1.jpg|thumb|300px|Travel Distance overlay for 500m travel distance to a school (blue arrow), over roads with pedestrian traffic (sidewalks)]] | ||
The Travel Distance | The [[Travel Distance Overlay]] is a [[grid overlay]] which shows the distance that can be traveled from a certain starting point ([[Destination area (Travel Distance Overlay)|destination area]]). The traffic is split between motorized and pedestrian traffic, based on the road type (roads vs sidewalks). | ||
The | The overlay also uses an additional fill distance, which allows the result to expand to the area around the accessible roadways, to include accessible surrounding constructions. This allows users to query constructions that are within acceptable distance of cells which are within the travel distance. | ||
The calculation model behind the overlay is based on the same algorithm as used in the [[Watershed Overlay]]. The travel distance will therefore not be the exact travel distance, but the 8-direction [https://en.wikipedia.org/wiki/Chebyshev_distance Chebyshev distance]. | |||
{{clear}} | {{clear}} | ||
===Example=== | |||
The travel distance overlay can be used to visualize the travel distance from certain areas of interest (schools, shops, sports centers, etc), based on the roads project area. If we take a school as example, we can visualize which houses (and other buildings), within a range of 20m to a connecting sidewalk, are within a walking distance of 500m from the school of the example. | |||
===Keys=== | ===Keys=== | ||
* [[ | [[Travel_features_(Travel_Distance_Overlay)|Travel features]]: | ||
* [[Destination_area_(Travel_Distance_Overlay)|DESTINATION_AREA]] | |||
* [[Blocked_(Travel_Distance_Overlay)|BLOCKED]] | * [[Blocked_(Travel_Distance_Overlay)|BLOCKED]] | ||
===Attributes=== | ===Attributes=== | ||
* [[ | * [[Model attributes (Travel Distance Overlay)|Model attributes]] | ||
== | ===Grid Prequels=== | ||
The following | It is also possible to provide certain input data as more detailed grid. The following data can be provided as prequel [[Grid Overlay]]s: | ||
* [[Destination prequel (Travel Distance Overlay)|DESTINATION]]: Provides an alternative for the destination grid locations. Overrides the default, which are [[Destination area feature (Travel Distance Overlay)|destination areas]]. | |||
* [[Traversable prequel (Travel Distance Overlay)|TRAVERSABLE]]: Provides an alternative for the traversable grid locations. Overrides the default, which are traversable roads which allow the [[Model attributes (Travel Distance Overlay)|traffic of interest]]. | |||
* [[Blocking prequel (Travel Distance Overlay)|BLOCKING]]: Provides an alternative for the non-traversable grid locations. Overrides the blocking features configured using [[Blocked (Travel Distance Overlay)|BLOCKED]]. | |||
=== | ===Result Types=== | ||
{| | {{result types|suppresscategory=true|allowselflinks=true| | ||
| | {{:Destinations result type (Travel Distance Overlay)}} | ||
{{:Base types result type (Travel Distance Overlay)}} | |||
}} | |||
=== | ===Timeframes=== | ||
The amount of timeframes of a Travel Distance Overlay is determined by the maximum of the amount of timeframes of its prequels. For example, if the [[Blocking prequel (Travel Distance Overlay)|Blocked prequel]] has 1 timeframe, the [[Traversable prequel (Travel Distance Overlay)|traversable prequel]] has 3 and the [[Destination prequel (Travel Distance Overlay)|destination prequel]] has 4, the Travel Distance Overlay will have 4 timeframes. This also means that you will have to align the timeframes of its prequel when using more than one timeframe, since for the fourth timeframe, the third traversable prequel will be used. | |||
= | {{article end | ||
|howtos= | |||
* [[How to add the Travel Distance Overlay]] | |||
* [[How to create a Destination area]] | |||
* [[Area#Adding, duplicating and removing areas|Adding, duplicating and removing areas]] | * [[Area#Adding, duplicating and removing areas|Adding, duplicating and removing areas]] | ||
* [[How to add and remove an Overlay]] | * [[How to add and remove an Overlay]] | ||
* [[How to edit an overlay legend|Edit an overlay legend]] | * [[How to edit an overlay legend|Edit an overlay legend]] | ||
|notes= | |||
<!--* A likely improvement will be the support of diagonal travel distance, also known as ''octile distance''. Here the diagonal distance between two cells is <math>\sqrt{2}</math> times the cell size, instead of the same distance in all eight directions.--> | |||
* This method does not take into account driving lane and one-direction limitations. | |||
}} | |||
{{ | {{TravelDistanceOverlay travel features nav}} | ||
{{Overlay nav}} | |||
Latest revision as of 14:28, 23 January 2024
The Travel Distance Overlay is a grid overlay which shows the distance that can be traveled from a certain starting point (destination area). The traffic is split between motorized and pedestrian traffic, based on the road type (roads vs sidewalks).
The overlay also uses an additional fill distance, which allows the result to expand to the area around the accessible roadways, to include accessible surrounding constructions. This allows users to query constructions that are within acceptable distance of cells which are within the travel distance.
The calculation model behind the overlay is based on the same algorithm as used in the Watershed Overlay. The travel distance will therefore not be the exact travel distance, but the 8-direction Chebyshev distance.
Example
The travel distance overlay can be used to visualize the travel distance from certain areas of interest (schools, shops, sports centers, etc), based on the roads project area. If we take a school as example, we can visualize which houses (and other buildings), within a range of 20m to a connecting sidewalk, are within a walking distance of 500m from the school of the example.
Keys
Attributes
Grid Prequels
It is also possible to provide certain input data as more detailed grid. The following data can be provided as prequel Grid Overlays:
- DESTINATION: Provides an alternative for the destination grid locations. Overrides the default, which are destination areas.
- TRAVERSABLE: Provides an alternative for the traversable grid locations. Overrides the default, which are traversable roads which allow the traffic of interest.
- BLOCKING: Provides an alternative for the non-traversable grid locations. Overrides the blocking features configured using BLOCKED.
Result Types
| Icon | Result type | Unit | Mode | Description |
|---|---|---|---|---|
| |
DESTINATIONS | Total | The closest destination area that is within the maximum travel distance. | |
| |
BASE_TYPES | Total | The types of cells used in the Travel Distance Overlay's calculation of distances to the closest destination area. |
Timeframes
The amount of timeframes of a Travel Distance Overlay is determined by the maximum of the amount of timeframes of its prequels. For example, if the Blocked prequel has 1 timeframe, the traversable prequel has 3 and the destination prequel has 4, the Travel Distance Overlay will have 4 timeframes. This also means that you will have to align the timeframes of its prequel when using more than one timeframe, since for the fourth timeframe, the third traversable prequel will be used.
Notes
- This method does not take into account driving lane and one-direction limitations.
How-to's