Panel: Difference between revisions
| Line 113: | Line 113: | ||
===Calculation model=== | ===Calculation model=== | ||
Another utility of panels is in the form of a hidden [[calculation model]]. The Excel spreadsheet attached to an Excel panel can contain a number of equations and ([[TQL|queries]]) that yield a specific outcome. For example, in the case of a dynamic traffic model, information can be retrieved first (using SELECT-queries), after which these data are processed according the following specifications in the Excel file. The end product may be the calculated traffic intensities at various locations in the 3D world. Using UPDATE-queries, these results can subsequently be implemented in the 3D world. By turning off the visibility of the Excel panel, stakeholders will not notice anything of the underlying calculation model, except for its results (e.g., changing traffic intensities). | Another utility of panels is in the form of a hidden [[calculation model]]. The Excel spreadsheet attached to an Excel panel can contain a number of equations and formulations ([[TQL|queries]]) that yield a specific outcome. For example, in the case of a dynamic traffic model, information can be retrieved first (using SELECT-queries), after which these data are processed according the following specifications in the Excel file. The end product may be the calculated traffic intensities at various locations in the 3D world. Using UPDATE-queries, these results can subsequently be implemented in the 3D world. By turning off the visibility of the Excel panel, stakeholders will not notice anything of the underlying calculation model, except for its results (e.g., changing traffic intensities). | ||
===Web interface=== | ===Web interface=== | ||
: '' Main article: [[Web interface]]'' | : '' Main article: [[Web interface]]'' | ||
Depending on the experience you want to provide for the end user, the web interface can be enriched using your own piece of [[HTML|HTML, CSS and JavaScript]] code. This can be done within the web-interface functionality. | |||
==Adding and editing single panels== | ==Adding and editing single panels== | ||
Revision as of 11:59, 14 March 2019
Panels
In a software context, panels are windows, dialogs or similar generic interface elements which are presented to the user. Panels can either be small prompts or dialogs which facilitate an inquiry or message towards the user, or they can be larger, more complex interface components containing multiple texts and/or elements.
Usage within the Tygron Platform
In a project, panels are a term specifically used for a user-defined interface element, which can be created and configured in the editor. Panels are purposefully left generic and abstract. The contents are entirely left open for a project- or template-specific implementation. A panel can be placed inside the 3D World, where its location is indicated by a pop-up icon, which has to be clicked on to reveal the hidden panel. Panels can also be opened via client events or even left idle.
Most panels render HTML-content, which means they can display text without additional formatting. Further layout and styling can be implemented by using HTML, CSS, and JavaScript. This enables panels to also be opened in a web browser or included in the rendering of a web interface.
Panel types
There are 5 types of panels available in the Tygron Platform.
| Panel type | Description | Function |
|---|---|---|
| Text panel | Its contents are defined directly as text. | The text is interpreted as HTML-content and directly displayed as content of the panel. If it is HTML-formatted content, it will be displayed according the specified styling. |
| Web panel | Its contents are defined by a URL (web address). | The web page to which is referred constitutes the content of the panel. When attempting to open the panel in a web browser, the web page will be accessed directly (i.e. not via the Tygron Platform). |
| Global panel | One or more globals are linked to this panel, allowing an end-user to edit the values of those globals during a session. | The panel has a predefined structure in the session interface and a fixed location. For each linked global an input field with that global's value is displayed. This value can be altered and submitted by the end-user in the session. The value of the global will be changed accordingly. This panel does not have an HTML-representation, hence it can neither be opened in a web browser nor can it be integrated in the web interface. |
| Excel panel | Its contents are defined by an Excel file. | Each time data in the project or session are updated, the Excel file is recalculated. The results are interpreted as (HTML-formatted) text and displayed as such. Effectively, this panel is similar to a text panel, but rather than a static definition of the text content, the definition is dynamically generated through the spreadsheet. |
| Template Excel panel | This is not a panel in itself, but forms a definition by which panels can be generated automatically. The "instances" produced by a template panel behave the same as their 'regular' counterparts. | Based on how the template panel is defined, a number of "instances" of the panel will be generated. Configurations, such as the size, model, and attributes of the panel are carried over directly. The panel name, the assigned stakeholder and certain queries from the Excel file are modified based on what the template panel is applied to. |
Properties
Panels have a number of properties which can be configured in the editor.
| Property | Description |
|---|---|
| Name | When a panel is opened, its name is displayed at the top, telling the end-user what the panel is about. |
| Sizing | The size of the panel can be adjusted, so that it fits the content well. It is also possible to set the location of the panel within the interface. |
| Availability | When the panel is placed in the 3D world, it can be set to either be visible or invisible. If it is set visible, it can also be told whether to draw attention or not. The panel can also be made only accessible to a specific stakeholder or a selected group of stakeholders. |
| Visualization | When the panel is placed in the 3D world, its corresponding pop-up icon is that of a green tick mark. However, there is selection of different icons available from which one can be chosen. The selected icon has both a 3D representation as well as a 2D representation for higher zoom levels and for the web interface. |
| Overlay | A panel, in itself, may not provide all the information the user wishes to show. If its content is related to specific geographic information that belongs to a certain overlay, the panel can be coupled to that overlay. Whenever the panel is opened in the future, the coupled overlay will be applied simultaneously. |
| Content | The core functionality of panels is displaying their content. Depending on the type of panel, the type of content can differ. In general, a panel without content has no purpose. |
Attributes
Panels can have any number of arbitrary attributes, which allows for the attachment of additional data in an accessible and versatile fashion. Some attribute names are already reserved to fulfill a special function.
| Attribute | Unit | Description |
|---|---|---|
| ATTENTION | boolean | This is an attribute representation of the attention property and determines whether or not the panel draws attention. |
| COLOR | color | The color of the 2D version of the pop-up icon designating the panel. This can be used to differentiate between multiple pop-ups. |
| POPUP_TYPE | nominal integer | The 3D model of the pop-up and its 2D counterpart. There can be chosen from a wide selection of models. |
| SCALE | decimal value | The size of the 2D model of the pop-up in the 3D world. Note that the size is only updated when the visibility of the panel is updated. This can be done either by (re)placing it in the world or toggling its visibility. |
| VISIBLE | boolean | This is an attribute representation of the visibility property and determines whether or not the panel is visible. |
| VISIBLE_TIMEFRAME | integer | The timeframe as of when the panel (pop-up) becomes visible during simulation. This attribute requires the attribute VISIBLE to be set to 1; if not, the pop-up will not show at all. The dynamic visibility of the panel (pop-up) is only apparent when simulating a weather effect and, therefore, will not work in a normal overlay simulation run. The visualisation and division of timeframes is automatically derived from the Water Overlay present in the project. |
Answers
A panel can be given "answers". These are buttons that are added to a panel and allow the end-user to close the panel by selecting from the specified options. These "answers" can be further supplemented through the attachment of events. When the user selects an "answer" that has one or more events attached to it, these events will get fired (triggered) and will affect the session accordingly.
Use cases
Information
Panels are primarily used to provide information to the end user. Any text or images they display, provide a source of (static) content in the session. Especially text and web panels fall into this category. Excel panels can also provide dynamic information on the current state of affairs in the session.
Interaction
Panels can also offer options to interact with the session. This can be done by means of predefined answers or through buttons defined by the HTML content, which send instructions to the project via the API. Depending on the amount of effort that went into its making, panels allow for very complex interaction in the 3D world. All types of panels allow for the implementation of "answers", though text and Excel panels also work well with HTML buttons and input elements.
Calculation model
Another utility of panels is in the form of a hidden calculation model. The Excel spreadsheet attached to an Excel panel can contain a number of equations and formulations (queries) that yield a specific outcome. For example, in the case of a dynamic traffic model, information can be retrieved first (using SELECT-queries), after which these data are processed according the following specifications in the Excel file. The end product may be the calculated traffic intensities at various locations in the 3D world. Using UPDATE-queries, these results can subsequently be implemented in the 3D world. By turning off the visibility of the Excel panel, stakeholders will not notice anything of the underlying calculation model, except for its results (e.g., changing traffic intensities).
Web interface
- Main article: Web interface
Depending on the experience you want to provide for the end user, the web interface can be enriched using your own piece of HTML, CSS and JavaScript code. This can be done within the web-interface functionality.
Adding and editing single panels
Adding/removing panels

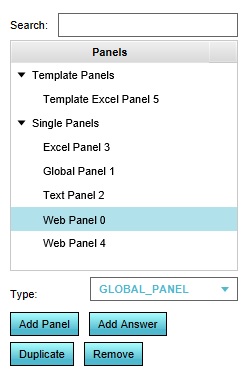
- Select the desired panel type at the bottom of the left panel.
- Select "Add Panel".
- Select the "Single Panels" category in the left panel.
- Select the specific panel you wish to remove.
- Select "Remove".
Configuring panels
Template:Editor ribbon When you select a single panel, the right panel will be filled with the information pertaining to the panel. A number of properties can be configured.

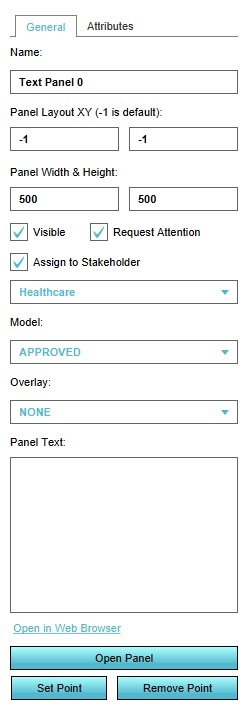
Name
- The name of the panel. You can change this by altering the text in the "Name" field.
Panel Layout
- The location of the panel, in pixels of distance from the bottom-left corner of the screen. "-1" places the panel in the default location. You can change this by changing the value in the first input field for the horizontal location, and the second input field for the vertical location.
Panel Width & Height
- The size of the panel, in pixels. The size set is the outer edge of the panel, there is some distance between the outer edge and the edge of the content placed in the panel. You can change the size by changind the value in the first input field for the width, and the second input field for the height.
Visible
- Whether the panel's popup should be visible in the 3D world. If the panel has a location in the 3D world, and the panel is visible, a popup is present in the 3D world, clickable by the end-user. If the panel has no location in the 3D world, or is not set to be visible, the panel's popup is not visible in the 3D world.
Request Attention
- Whether the panel's popup should draw attention in the 3D world. If the panel has a location in the 3D world, and the panel is visible, and the panel draws attention, an arrow will appear for the end-user indicating where the panel is.
Assign to Specific Stakeholder
- Whether the panel is only available to one stakeholder, or to all. If the checkbox is unchecked, the panel is available to all stakeholders. If checked, only the stakeholder indicated in the dropdown can see or access the panel. Other stakeholders will not be able to see the panel in the 3D world. If another stakeholder attempts to open the panel, for example via the web interface, they will get an error message that they are not allowed to access the panel.
Model
- The model used for the panel's popup. The model consists of both a 3D model for most zoom levels, and a 2D icon for the higher zoom levels and the web interface. Change the selection in the dropdown to change the used model and icon.
Overlay
- When the panel is opened, this overlay should be activated to provide (additional) geographical information to the end-user. If set to "NONE", no overlay is used. Change the selection in the dropdown to change the used overlay.
Point in 3D World
- A panel can be given a location in the 3D world. To do so, select "Set Point", and use the brush to select a position. To remove it from the 3D world, select "Remove Point".
Open Panel
- To open the panel for testing purposes, you can select "Open Panel" to open the panel in the session interface. You can also open the panel in the web browser by selecting "Open in Web Browser".
Content
Depending on the exact type of panel, different elements may exist to configure the contents for the panel.
Text
- Enter a text in the "Panel Text" field, and that text will be set as the content of the panel. If the content is html-formatted, the content of the panel will be formatted accordingly.
Web
- Enter a url in the "Web link" field, and the indicated web page will be opened as content of the panel.
Globals
- Select the globals which should be accessible via the panel, and those globals will be added to the panel.
Excel
- Select the excel which should calculate the content for this panel.
Adding and editing template panels
Adding/removing template panels
- Select the "TEMPLATE_EXCEL_PANEL" type at the bottom of the left panel.
- Select "Add Panel".
- Select the "Template Panels" category in the left panel.
- Select the template panel from which the instance was generated.
- Select the specific panel you wish to remove.
- Select "Remove".
- Select the "Template Panels" category in the left panel. Select the template panel you wish to remove.
- Select "Remove".
Configuring and instantiating template panels
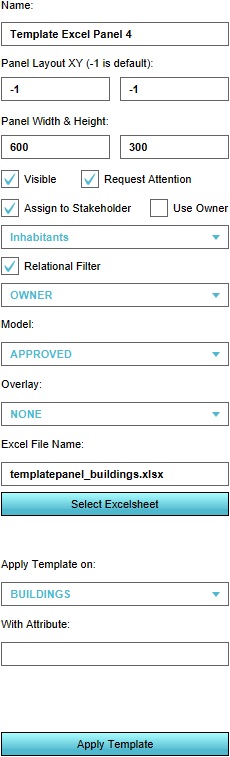
Template:Editor ribbon When you select a template panel, the right panel will be filled with the information pertaining to the template panel. A number of properties can be configured. Most properties are the same as for single panels. The important differences are listed here.

Name for template panel
- The name of the panel. The name of an instance of a panel is composed of the name of the template panel, and the name of the item the template is applied on.
Stakeholder for template panel
- The stakeholder who has access to this panel. Rather than set a specific stakeholder, you can specify the type of relation the stakeholder should have with the item in question. For example, the "Use Owner" checkbox indicates that whoever owns an item at the time that the template panel is applied, is set to be the stakeholder with access to the panel.
- The "Relational Filter" will make instances of panels appear only if the configured stakeholder has the indicated relation with the item the template panel is applied on. For example, if the filter is set to "Net Owner", and a stakeholder is set for the panel, there will only be instances of this template panel generated for those items of which the stakeholder is the net owner.
Template
- "Apply Template on" indicates what kind of item the template should be applied to. "With Attribute" allows a filtering on what items to apply the template panel to. If set, it will only be the items of the specified kind, with this specified attribute set to a non-zero value, for which panels will be created.
Not viewable
- Note that there are no options to directly test what this panel will look like. This is because the template panel is merely a definition of how the actual instances should be structured, but which by itself is not an actual instance.
Applying
- When the template panel is configured correctly, it can be used to create the actual panel instances which appear in the project. Select "Apply Template" to create the panel instances. You will be prompted with a message indicating how many panels will be created, which you can verify before creating the panel instances.
Editing panel instances
After applying a template panel, so that one or more panel instances are created based on the template panel, it is possible to edit them as though they were single panels. However, this practice is discouraged, because it is a common possibility that after applying the template, the template should be tweaked slightly to improve it and the instanced panels derived from it. After re-applying the template, any alterations made to specific instances of the panels are lost, as the instances are created anew. Instead, it is recommended to tag the items the panels are applied on using attributes, and including in the template panel itself some logic to handle the situations where that attribute is or isn't present.
Adding and editing answers
Adding/removing answers
- Select the panel you wish to add an answer to in the left panel.
- Select "Add Answer".
- Select the answer you wish to remove.
- Select "Remove".
Configuring answers
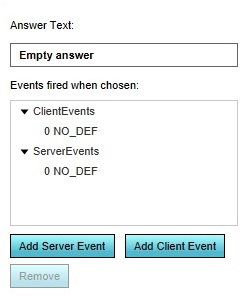
When you select an answer, the right panel will be filled with information pertaining to the answer. A few properties can be configured.

Name for answer
- The name of the answer. The name is displayed to the end-user when the panels is opened, and is the text of the answer the end-user may choose. The name can be changed by changing the value in the name field.
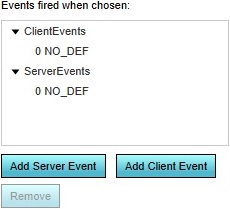
Events
- The events fired when this answer is selected. The events are decided into server events and client events. Server events will also trigger changes in the state of the session. Client events will only affect the visualization of the end-user who selected the answer.
- For the exact steps for adding, removing, and changing events, please see Editing Events.
Answers as part of template panels
Answers can also be added to template panels. When the template panel is applied on an item type, each event of each answer attached to the template panel is checked on whether they feature that same item type as parameters. If so, for each instance of the panel those parameters are changed to the exact item that panel instance is created for. For example, if an answer is defined with the NEIGHBORHOOD_SET_ATTRIBUTE event, and the template panel is applied on neighborhoods, each instance will have their answer with the NEIGHBORHOOD_SET_ATTRIBUTE event effect the specific neighborhood the instance is created for.