Indicator panel: Difference between revisions
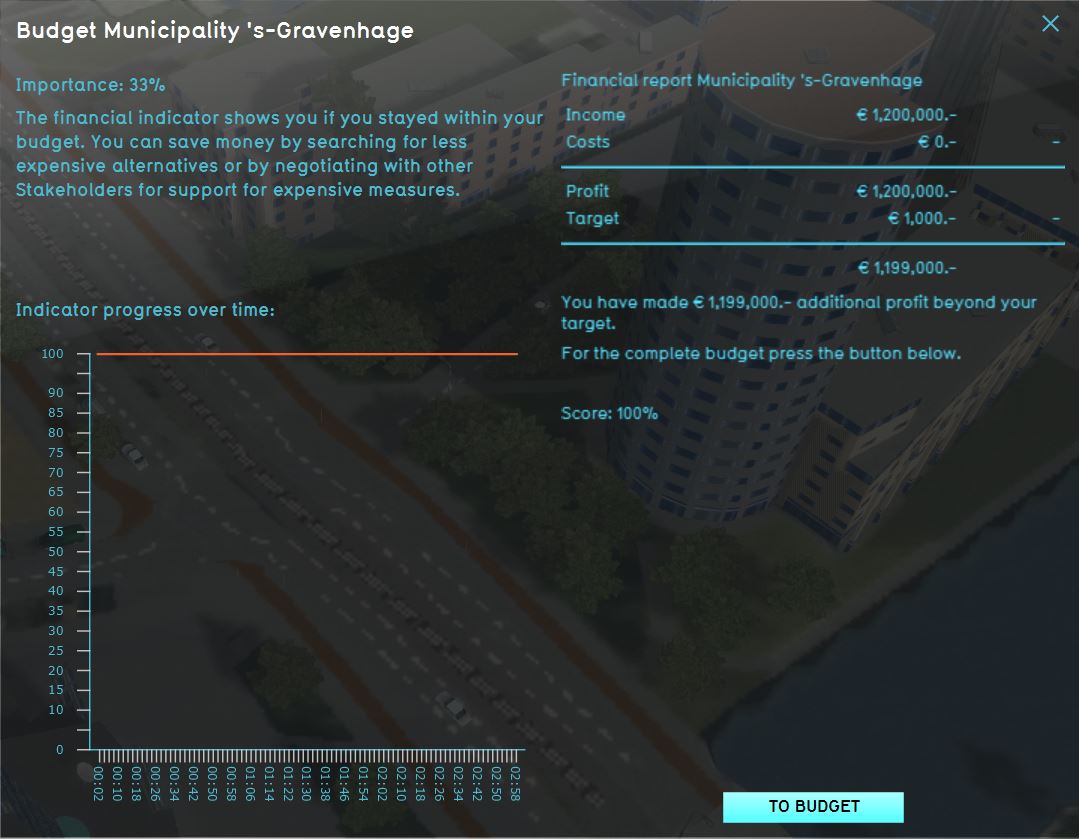
(Created page with "250px|right|The indicator panel. the left side displays the name, importance, and description of the indicator, as well as the targets and the progress on the indicator. The right side displays the progress on this indicator over time. When you click on an indicator in the top bar, the indicator panel is opened. This panel displays information about the indicator you have selected. On the left side, at the top of the panel, is...") |
No edit summary |
||
| (10 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
[[File:Interface_game_indicator_panel.jpg| | [[File:Interface_game_indicator_panel.jpg|300px|right|thumb|The indicator panel. The left side displays the name, importance, and description of the indicator, as well as a graph showing its progress over time. The right side displays more information on the current situation and how to improve it.]] | ||
When you click on an indicator in the top bar, the indicator panel is opened | When you click on an [[indicator]] in the [[top bar]], the indicator panel is opened, displaying the information of that indicator. On the left side, at the top of the panel, is the name of the indicator. A description of the indicator follows, providing contextual information to the user on what the indicator represents, why it is important to the [[stakeholder]] and how to improve its score. | ||
Below the description on the left side of the panel, a graph is visualized. This graph displays the total score on the indicator over time. | |||
On the right side of the panel, | On the right side of the panel, the [[Excel Indicator#Explanation|calculated explanation]] and current score of the indicator are displayed. This explanation can provide more information on the targets and how to achieve a better score. Since both the description and the explanation can be provided as [[HTML]], you are free to define your own layout of this information. | ||
{{ | |||
{{article end | |||
|seealso= | |||
* [[HTML]] | |||
* [[Excel]] | |||
}} | |||
{{viewer nav}} | |||
Latest revision as of 08:41, 10 January 2024
When you click on an indicator in the top bar, the indicator panel is opened, displaying the information of that indicator. On the left side, at the top of the panel, is the name of the indicator. A description of the indicator follows, providing contextual information to the user on what the indicator represents, why it is important to the stakeholder and how to improve its score.
Below the description on the left side of the panel, a graph is visualized. This graph displays the total score on the indicator over time.
On the right side of the panel, the calculated explanation and current score of the indicator are displayed. This explanation can provide more information on the targets and how to achieve a better score. Since both the description and the explanation can be provided as HTML, you are free to define your own layout of this information.