Web interface tutorial: Difference between revisions
| Line 39: | Line 39: | ||
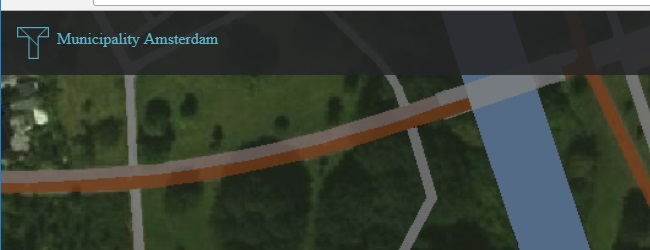
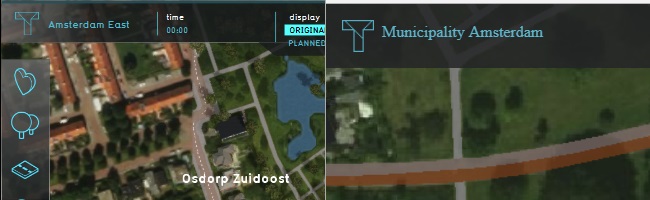
Notice that in the 3D client, the name of the stakeholder is updated. But that in the 2D client, the name is unchanged. This is because although readily changed in the editor, during a session the name of a stakeholder never changes. | Notice that in the 3D client, the name of the stakeholder is updated. But that in the 2D client, the name is unchanged. This is because although readily changed in the editor, during a session the name of a stakeholder never changes. | ||
[[File:WebInterface-display-stakeholder-name.jpg|350px|frame|center|The difference in stakeholder name. Left: the name in the 3D interface is changed. Right: the name in the 2D interface is unchanged.]] | [[File:WebInterface-display-stakeholder-name.jpg|350px|frame|center|The difference in stakeholder name. Left: the name in the 3D interface is changed. Right: the name in the 2D interface is unchanged.]] | ||
Refreshing the page will cause the name in the web interface to be updated. | |||
Revision as of 10:11, 14 June 2018
Prerequisites
The following prerequisites should be met before starting this tutorial:
- This tutorial relies on base knowledge about the editor interface, the creation of panels, and the ability to script in HTML, CSS, and JavaScript. If you have not yet followed the tutorials related to those subjects please do so first.
- This tutorial can be followed with any project of any arbitrary location.
- You will need an IDE or environment in which to edit HTML, CSS, JavaScript. For example: Notepad is sufficient.
Preparations
Take the following steps as preparation for following this tutorial:
- Start your project. This can be a pre-existing project, or a newly created project.
- Start your preferred IDE. It will be required in the later stages of the tutorial.
Introduction to the Web interface
The web interface is a web-based interface with which a project in the Tygron Engine can be presented. It is a web page, built up using HTML, CSS, and JavaScript, generated and served by the Tygron Engine. By default, data presented by the web interface includes the 3D world (although flattended into a 2D map), indicators present in the project, and the available overlays. Each stakeholder in a project has their own unique web interface available, similar to how they have their own perspectives in the 3D client.
Accessing the Web interface (from the editor)
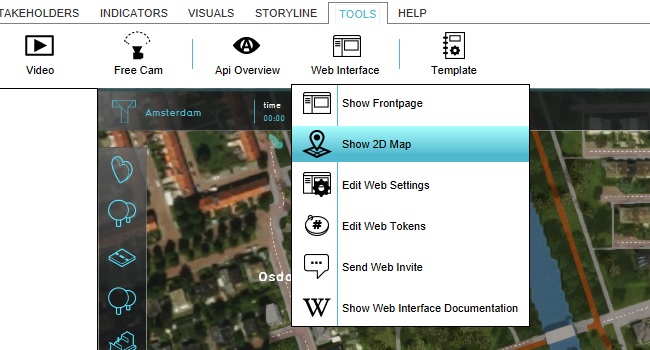
To access the Web interface from the editor, go to: Template:Editor ribbon
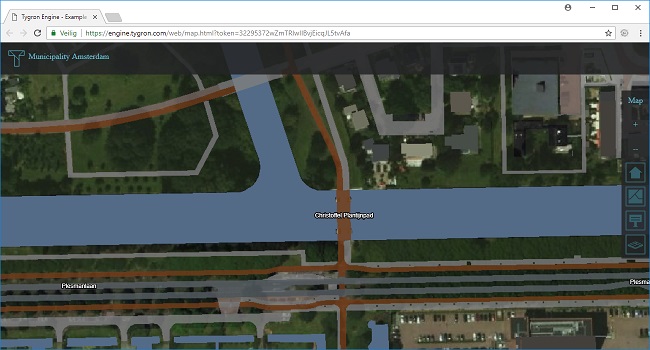
This will open the default browser on your computer, directed at the link https://engine.tygron.com/web/map.html?token=TOKEN (in which "TOKEN" is replaced with a proper authentication token.) The web interface opened will be the web interface for the stakeholder currently selected in the editor.
Web interface compared to the Session interface
The first thing you will notice is that the web interface offers no editing tools. It is a parallel for the session interface only, meaning that end-users will only be able to interact with the session they are currently in. The web interface is not used for editing project data in the same manner as the editor.
The second thing is that the web interface matches the session interface in most general areas. There is a top bar which displays the name of the current stakeholder, and the individual indicators in the project which are visible to the stakeholder. (In the example image, no indicators are present in the project yet, so no indicators are present in the web interface either).
There is also a panel on the right of the screen, with familiar overlay buttons. These too are the overlays available to the currently selected stakeholder.
The third thing is that the web interface does not feature any action menus, even though the stakeholder does have them in the session interface in the 3D client. For interactions based on the action menus, such as drawing locations for new constructions or performing terrain alterations, the 3D client is required.
Data changes in the project or session
The session interface is made to respond to most changes in the project data or in the running session, but explicitly not all changes. A rule of thumb is that data which may change during a proper session are updated, but data which is defined at editing-time and unchanging for the duration of a session or testrun do not. This is illustrated as follows.
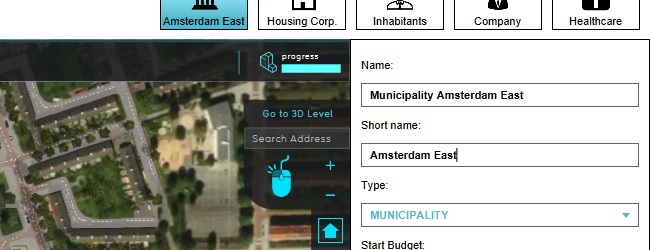
In the editor, edit the stakeholder you have currently selected: Template:Editor ribbon Edit both the (full) Name and the Short name of the stakeholder.
Notice that in the 3D client, the name of the stakeholder is updated. But that in the 2D client, the name is unchanged. This is because although readily changed in the editor, during a session the name of a stakeholder never changes.
Refreshing the page will cause the name in the web interface to be updated.