Geo Data tutorial
Getting Started
For this tutorial we use the project Geo_data_tutorial, which is located in Delft. To get this project, Contact Tygron Support. In this tutorial, you will learn the different ways to import different type of data in your project:
- Import data from Web services
- Import (vector) data as a a single, separate file
- Import (raster) data
Importing data from Web services
In this section we are going to import data from a:
- WFS (Web Feature Service)
- WMS (Web Map Service)
- CSW (Catalogue Service)
Import data from a WFS
Archeological Value map
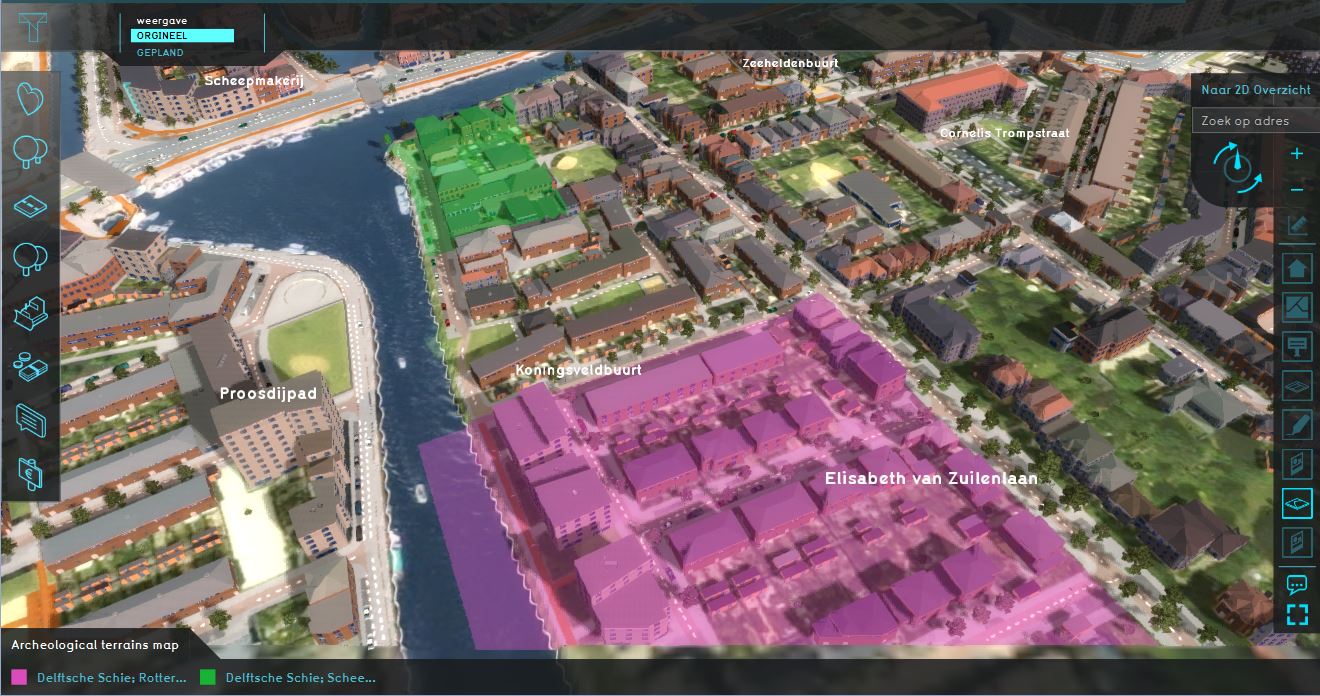
In this assignment you will create an Archeological Value Map.
- First read what exactly a Web Feature Service is.
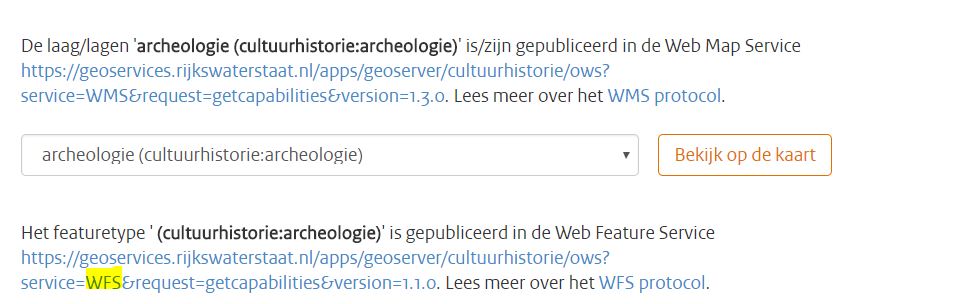
- Now we need to find data that is published as a WFS. For the Netherlands, you can go for example to the: Nationaal Georegister. Here you van browse for open datasets. Type in: “archeologie” and click on the first hit: Archeologie Catalogus. Take a moment to read what this dataset is about. Then copy the WFS URL: this is the URL that contains WFS in the URL link.
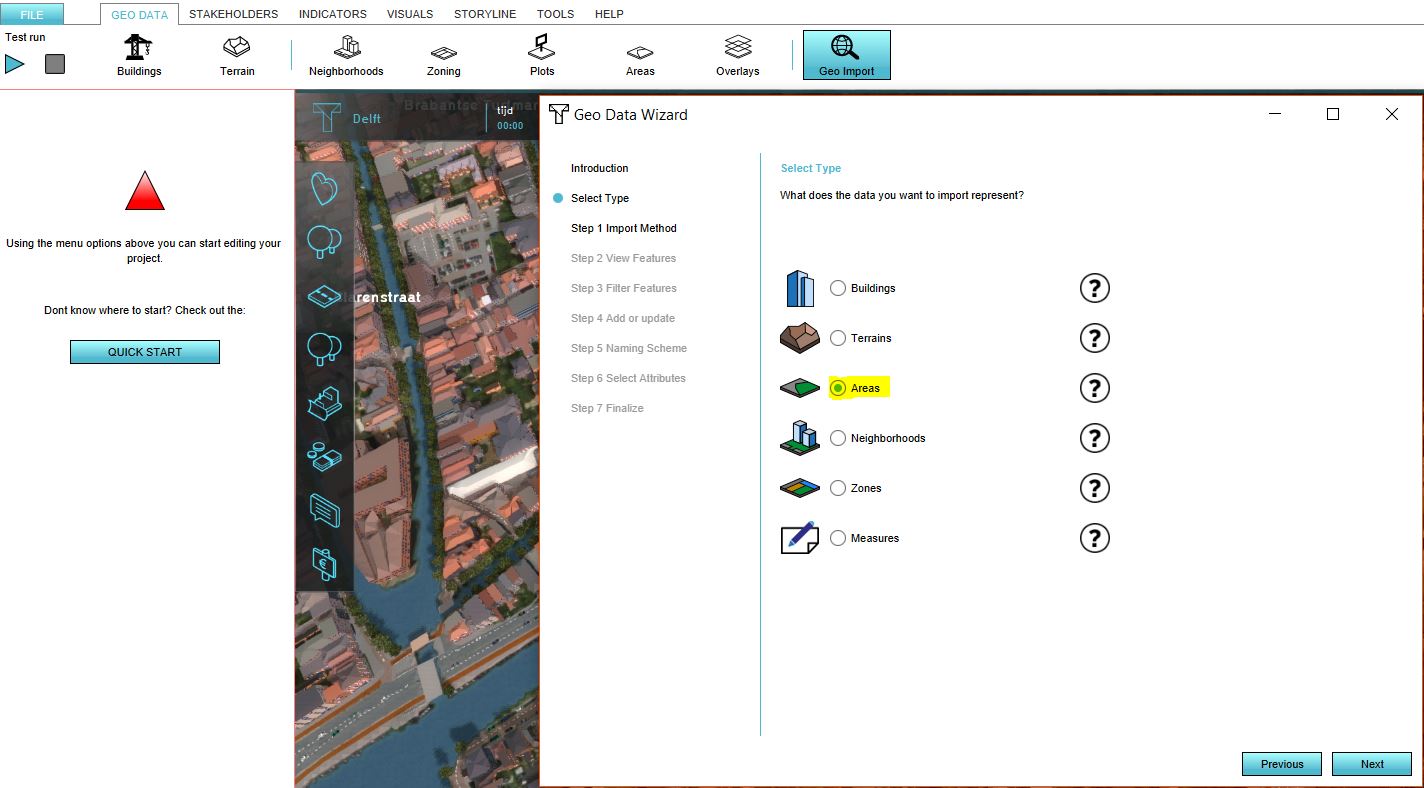
- Start the Geo Data Wizard by clicking in the Editor on Geo import. Template:Editor ribbon
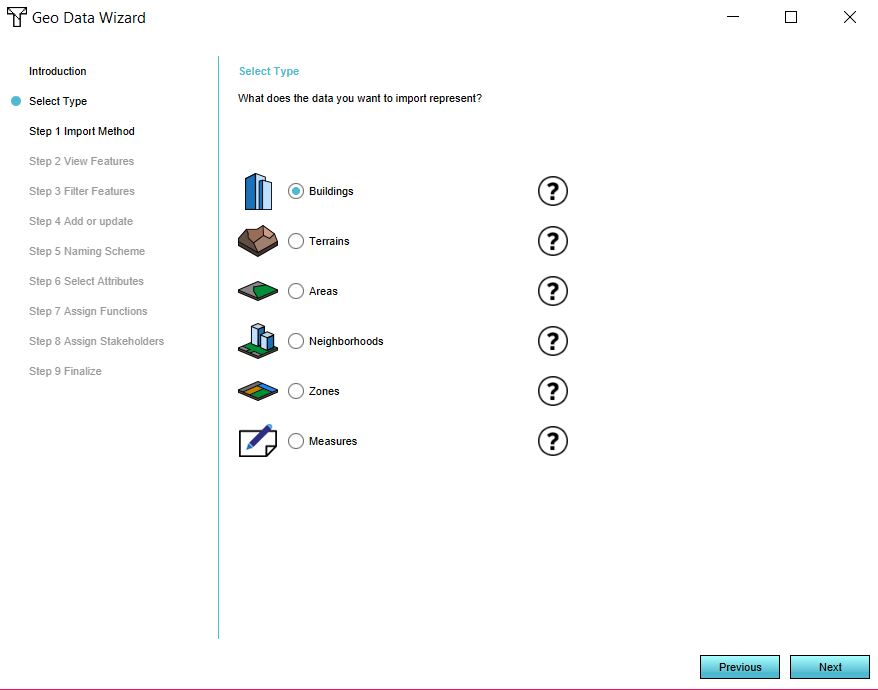
- Choose the correct type for importing the data. Since we are going to create a map which is equivalent to an overlay, choose as type: AREAS. Read the Geo Data Wizard for more information about the differences between the imported types.
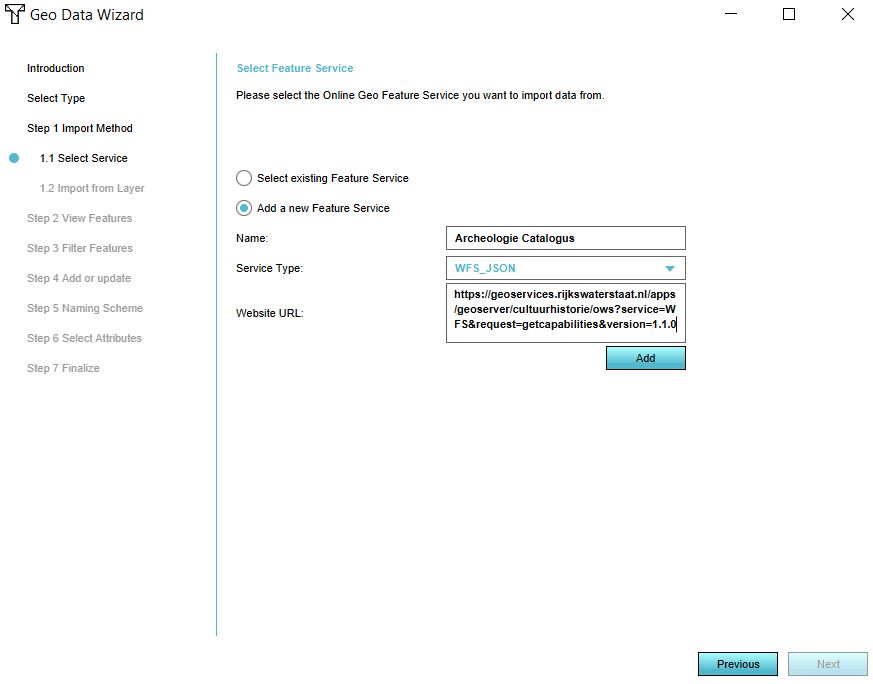
- In step 1 of the wizard, choose for add WFS service.
- Click on add a new Feature Service and provide a custom name, Service Type (WFS_JSON) and URL of the WFS. After you have entered this data, click on add and then next.
- In step 1.2 all the datasets that are published through this URL are shown (these are called layers). Choose the first layer: archeo_monumenten. If this dataset is not in your project, an error message is given. What could be a reason that the data is not in your project?
- In step 2 the location of the objects in your project area is shown.
- In step 3 we can filter the features and in step 4 adding as new areas or updating areas. Click 2 times on next.
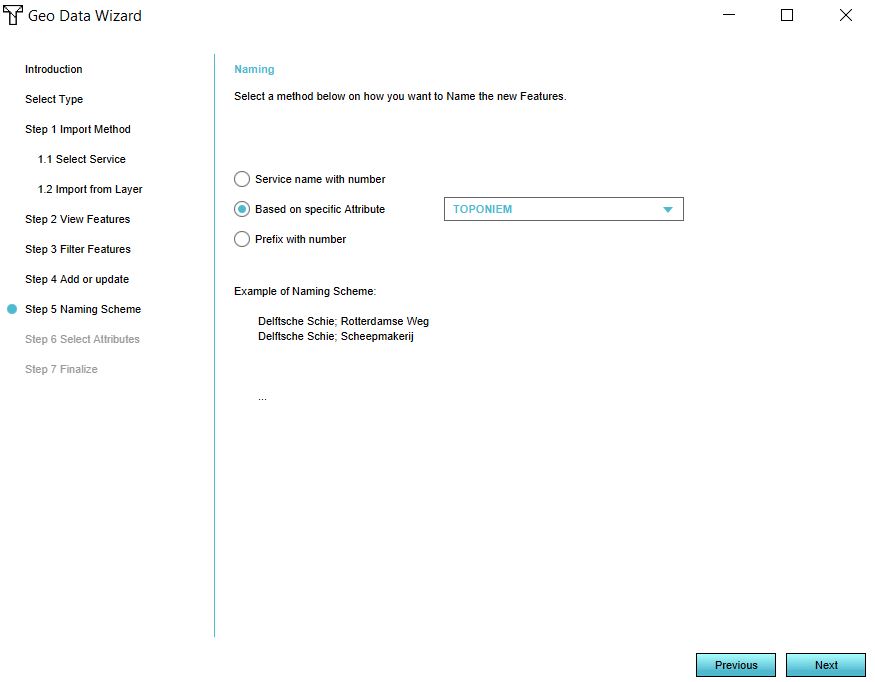
- In step 5 we name the features. Click on: Based on specific Attribute and choose for the attribute TOPONIEM. Now the features will be named after their geographic entity.
- In step 6 the attributes that will be imported are selected. Only numerical attributes are imported in the Engine. These are by default checked. Why is the list of attributes shorter than the list was in step 5? Click on next.
- In step 7 click on Finish. Now the Geo data wizard is finished and the data is imported.
Create an overlay
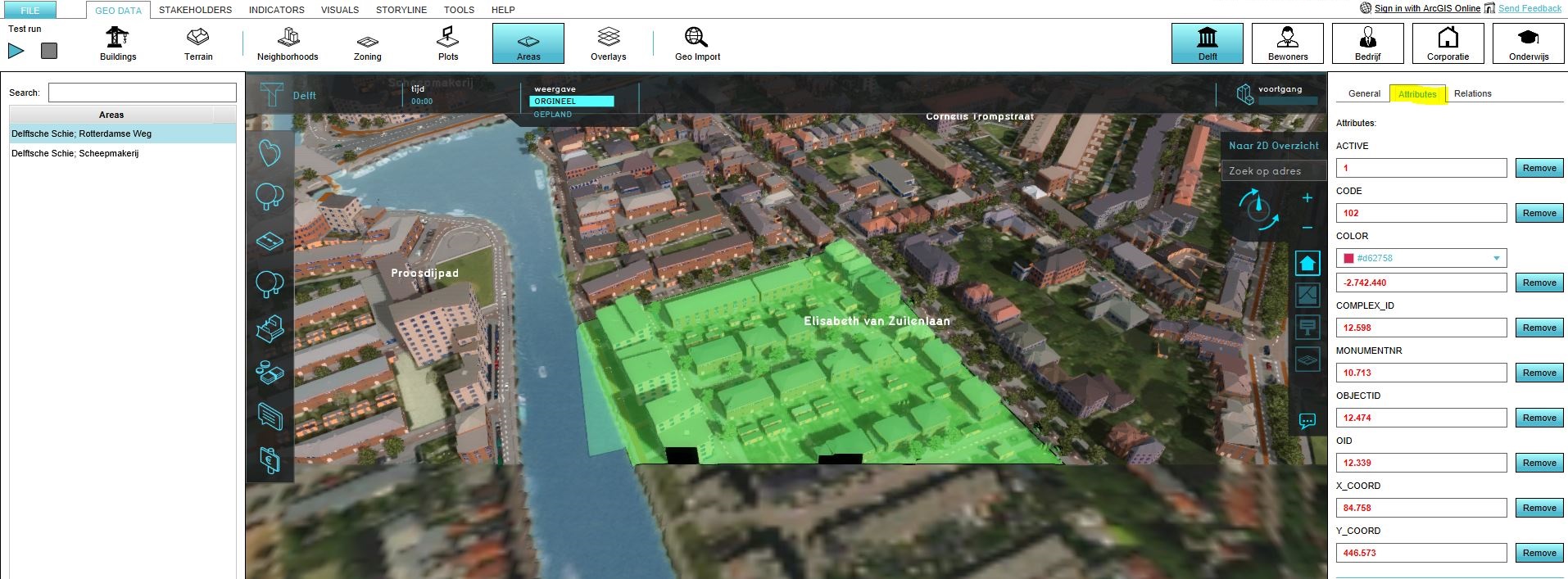
- Go in the Editor to Areas and notice that the areas you have imported are on the left side listed. Click on them and notice that in the 3D world the corresponding area is highlighted. In the tab Attributes on the right side of the screen, notice that the attributes are imported as well.
- Since we don't want to go by these areas one by one to see the archeological value areas, we are going to create a map so we can see them in one view.
Go therefore in the editor to overlays. Template:Editor ribbon
- Add a new overlay by clicking in the bottom left corner on Add Areas.
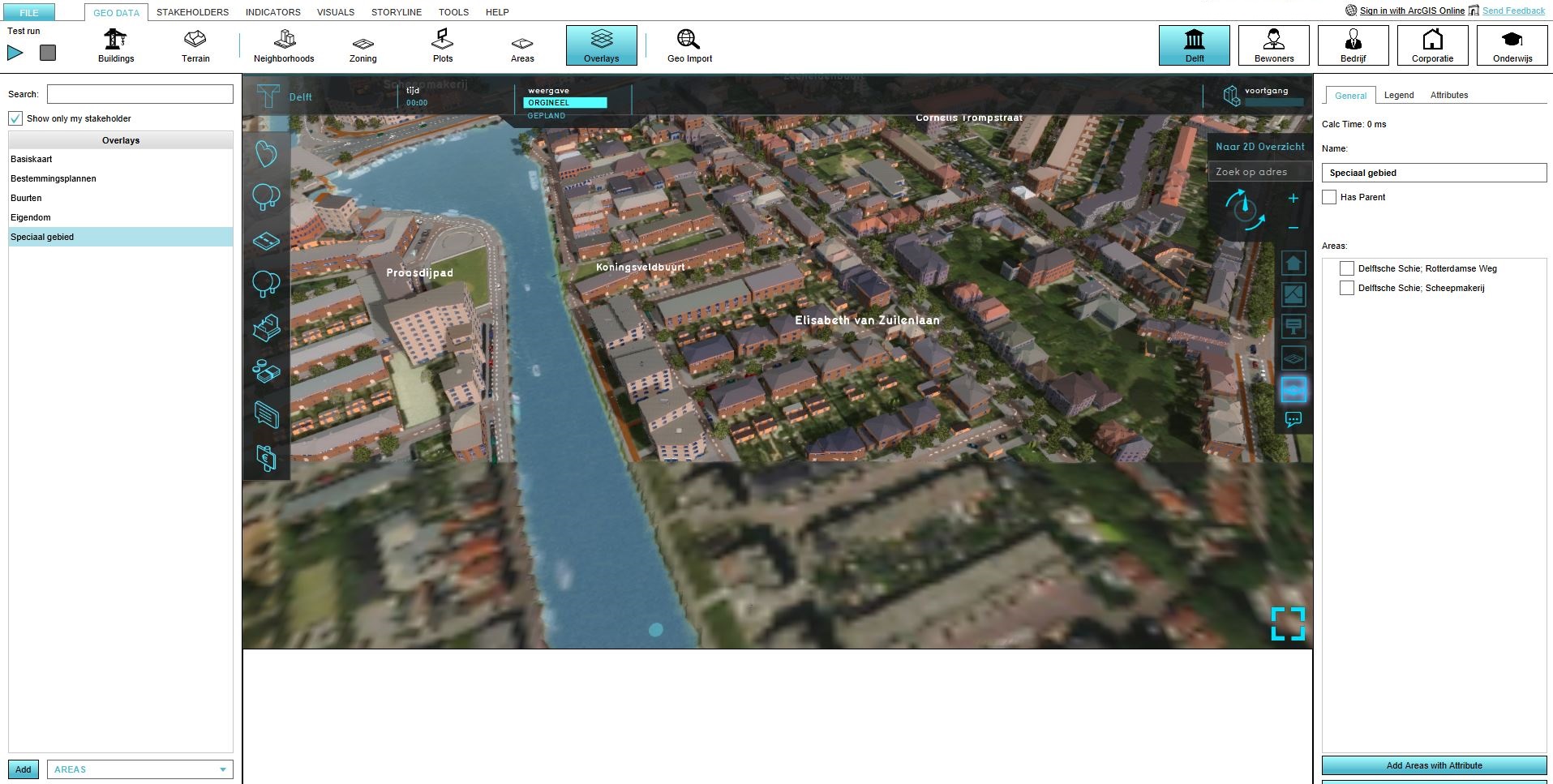
- Notice a new overlay, named: Speciaal gebied is added.
- Select this overlay and notice the new menu on the right side.
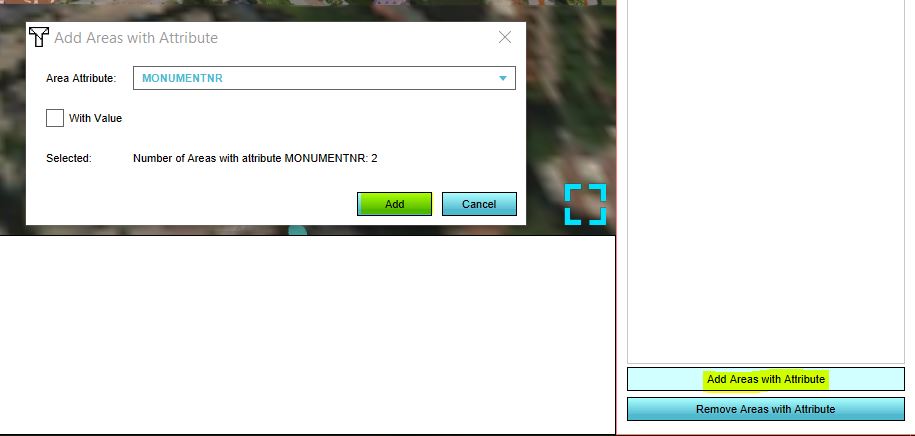
- Give the new overlay a fitting name and check the areas belonging to the archeological value map. If there are a lot of areas, you can also click on the button in the bottom right corner on Add Areas with Attribute. Here you can select a common attribute of these areas. Select the common attribute, for example MONUMENTNR and click on Add.
Import data from a WMS
Import data from a WMS
- Firstly read on the Wiki what a WMS exactly is.
- Add an Image overlay by hovering over the overlays button and choose the add Image overlay.
- Notice that a new overlay (named Beeldlaag) is added. Change on the right side the name and then open the Configuration Wizard.
- Select the second option: import from a Web Image Service
- Click on add a new Image Service and provide a custom name, Service Type (WMS_IMAGE) and URL of the WMS. If the data is filled in correctly, click on add and then next.
Import data from a Catalogue Service
Monumental Buildings map
In this step we are going to create a map (overlay) of all the monumental buildings in Delft.
- Read this Wiki page of what a CSW exactly is.
- Open the Geo Data wizard and choose for type AREAS.
- In step 1 of the wizard, choose for: Search for data in a Catalog Service.
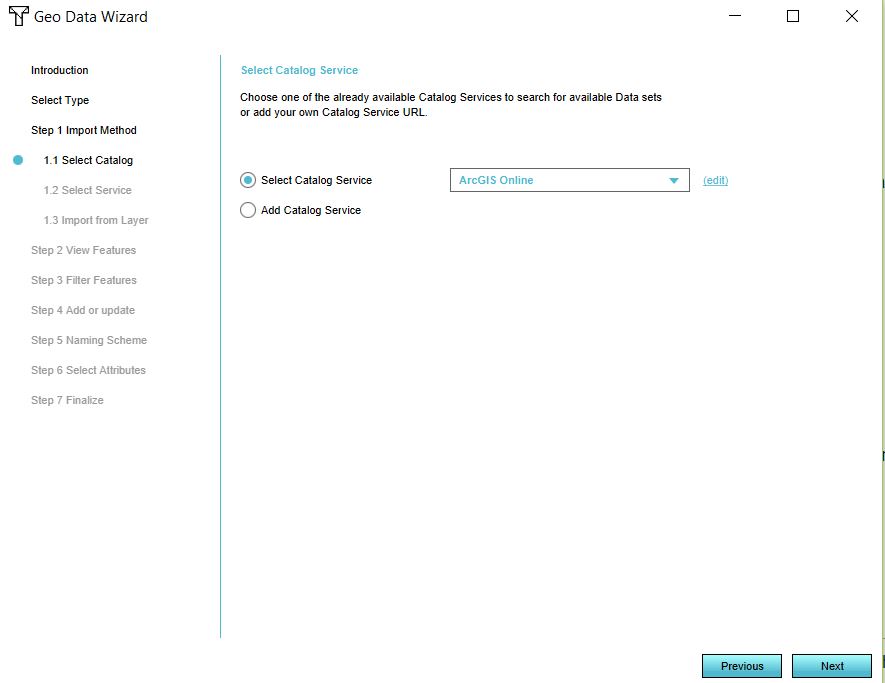
- Click on Select Catalog Service and choose ArcGIS online.
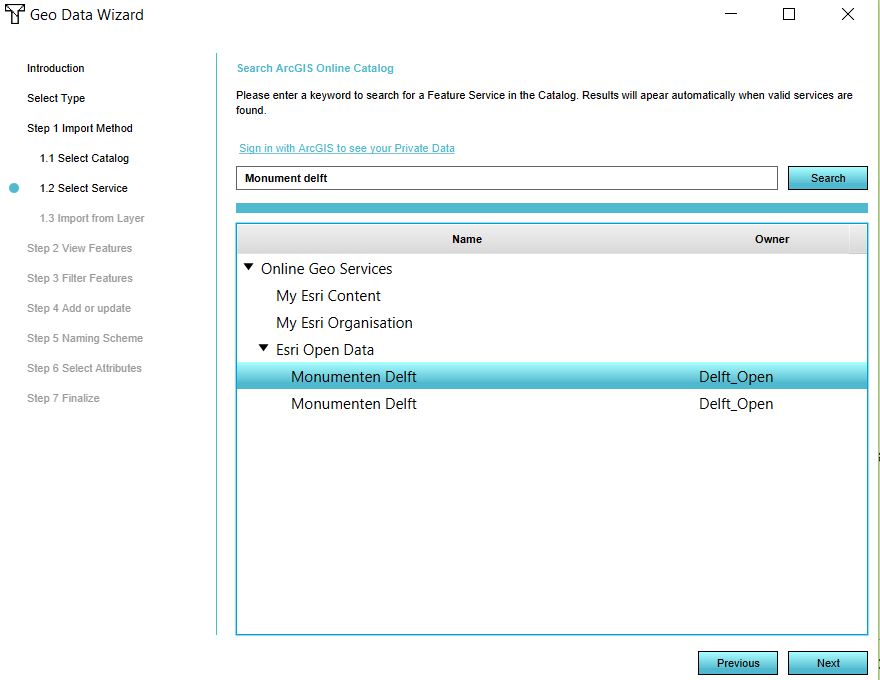
- In the next screen you can type a keyword of the dataset you want to find. We are going to create a map of the monumental buildings in Delft. Think of a correct keyword to type and click on Search. Remember the project owner of the data should match the location of your project. Why is that?
- Complete the wizard. Don't forget in step 5 to choose the correct attribute to base the name on.
- Follow the previous steps for creating an Overlay.
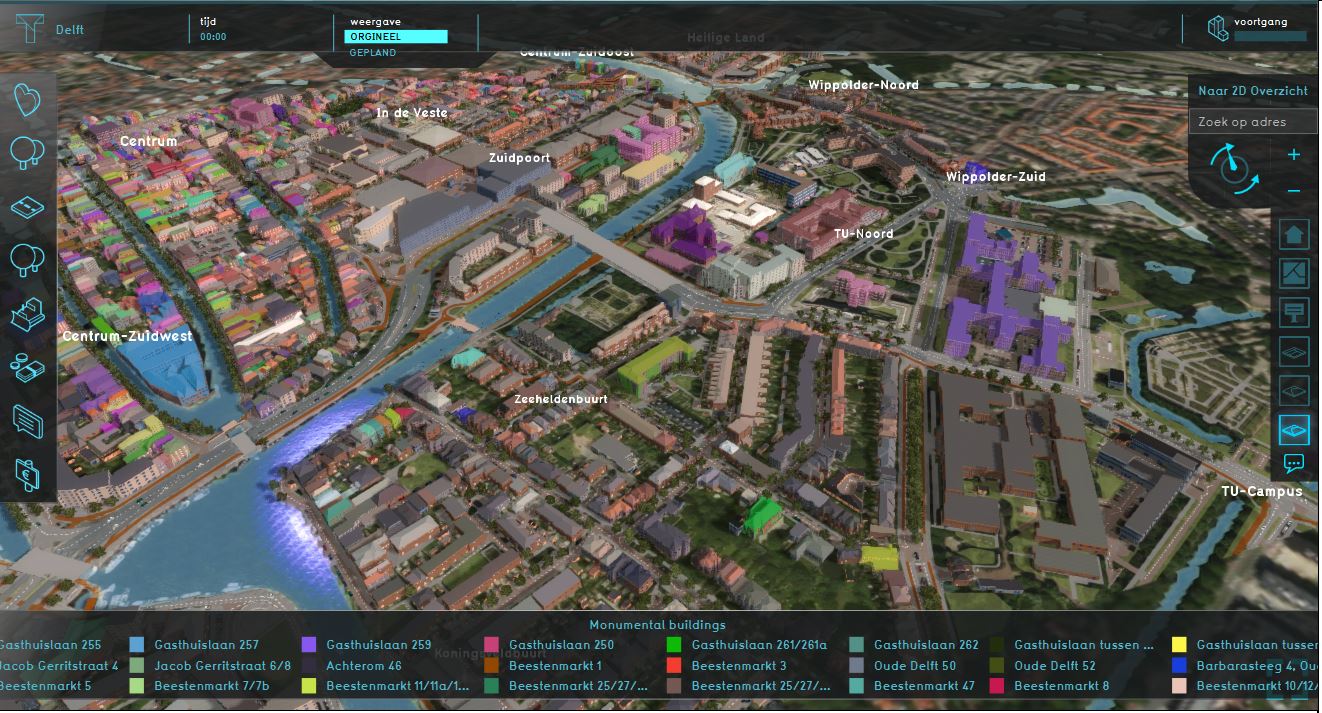
- Now your map of Monumental Buildings is finished.
Importing data from a single, separate file
In this section we are going to import data from a single, separate file. For example if you downloaded a file of data from the internet. To import data in the Engine, the file must be of the GeoJSON format.
In the next assignment we are going to import two datasts as objects in the 3D model. One dataset contains a road, an office, parking space and park. The other dataset contains trees.
Importing data as a GeoJSON
Importing polygon data of a fictional office location
- Read this section on the Wiki of what exactly a GeoJSON file is.
- Mostly data is not available as a GeoJSON but for example as a Shapefile. We can create a GeoJSON file ourselves with a GIS.
- Download these two Shapefiles and follow the steps to create a GeoJSON file in you preferred GIS. You can skip the part of modifying the attributes.
- After you have created the two GeoJSON files, open the Geo Data Wizard.
- Select as type Buildings.
- Select in step 1 Import a GeoJSON file and choose the file: Office in the next step.
- Click on Next in the following steps, choosing consequently the first option. In step 5 choose the correct column for the naming of the objects.
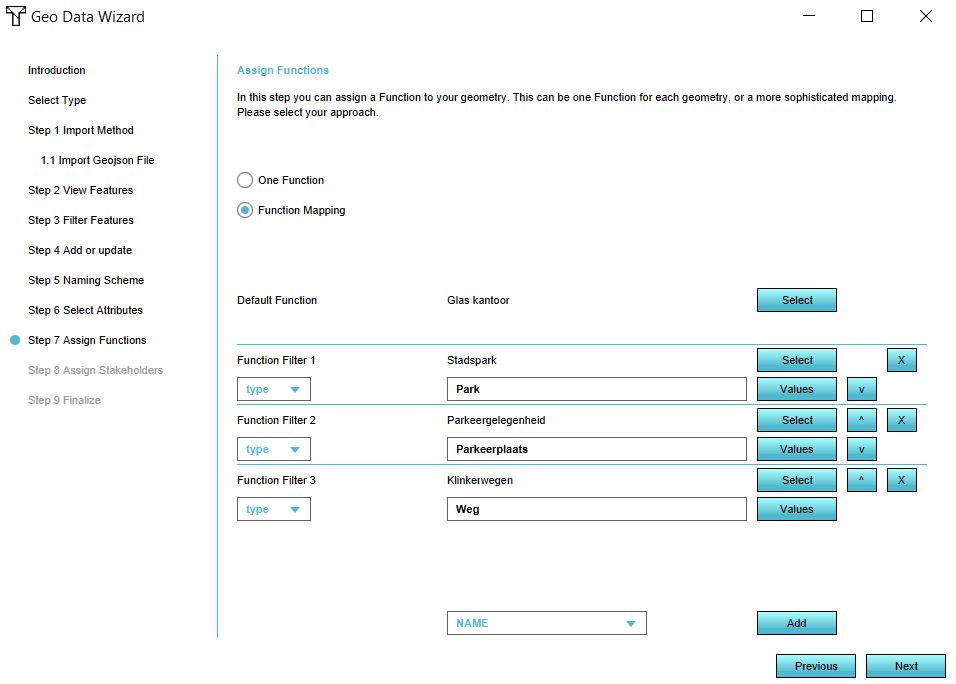
- In step 7 we see a new step that we did not come across when choosing to import data as AREAS. In this step you decide what kind of 3D object the data will be. Click on One Function if your dataset only consists of data of one type, for example a dataset with only buildings or only roads. If you have a file like we do with an office, road, parking space and building, choose Function Mapping.
- Choose first the default function by clicking on Select. For this tutorial we choose as default function a function in the category Offices.
- Then make sure the drop down menu is on Name and click on Add. Now click on the button Values. Based on the data in the column Type, you can select a function. Select for example Park, click on Select (the screen closes) en click again on the button Select. Choose from the Function list a park function.
- Repeat the steps for the attributes Parkeerplaats and Weg. We are now creating rules to base the mapping on on. We do not have to create rules for every attribute, since we have set a default function. Think of what would happen if we had another feature in our dataset with for example Type:School.
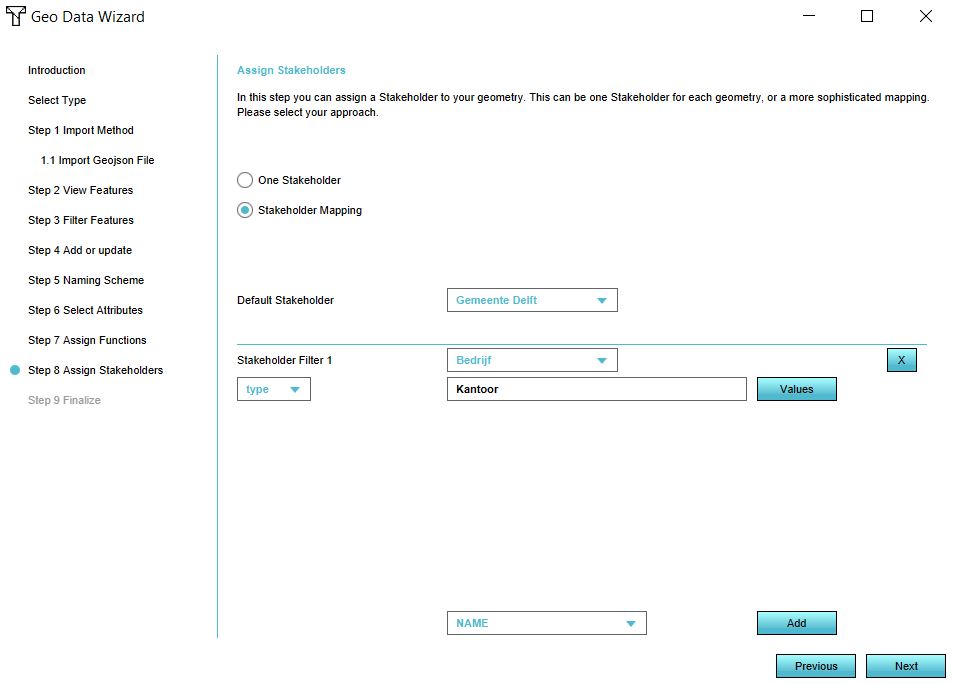
- Click on Next. In step 8 we can also create a mapping for the Stakeholders. For example, we can assign the roads, park and parking space to the municipality and the office to the company stakeholder. The mapping is done in the same way as step 7. Create a mapping with at least two stakeholders.
- Finish the wizard.
- Notice the new buildings are now in the 3D model
Importing point data of fictional trees
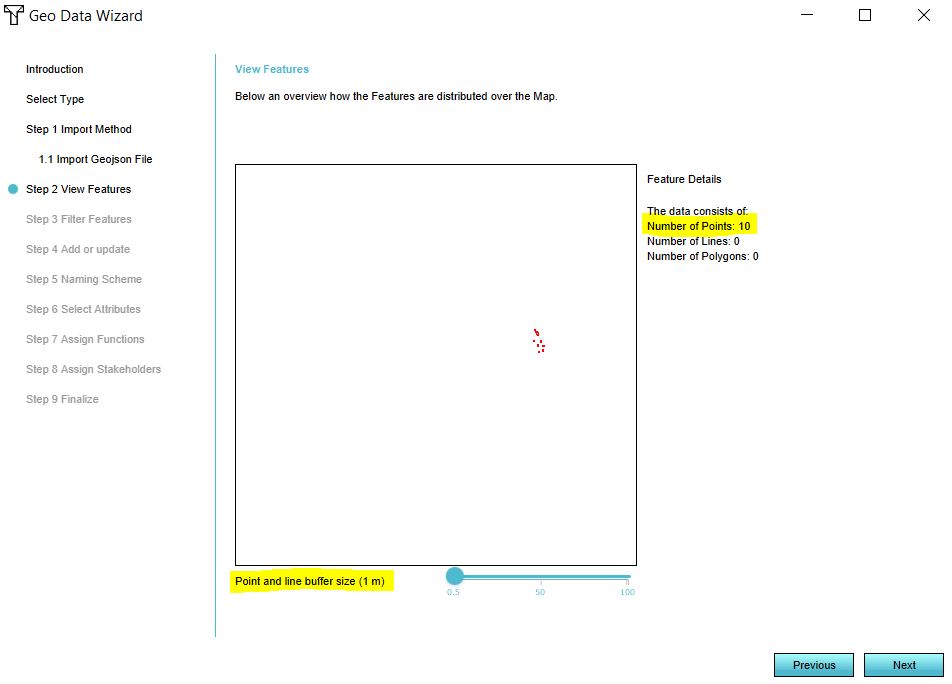
- Import the other dataset trees by repeating the previous steps for importing a GeoJSON file.
- In step 2 of the wizard, notice that there are 10 points in the datset and no lines or polygons. In the Engine it is only possible to import polygons. Therefore, we can buffer the points to create (round polygons) for the trees. Set the buffer size on 1, so as not to create very large trunks and follow the rest of the wizard.
- How would you do the mapping in step 7? As One Function or a Function Mapping?
- After finishing the wizard, notice the new trees in the office location area.
Importing a GeoTiff
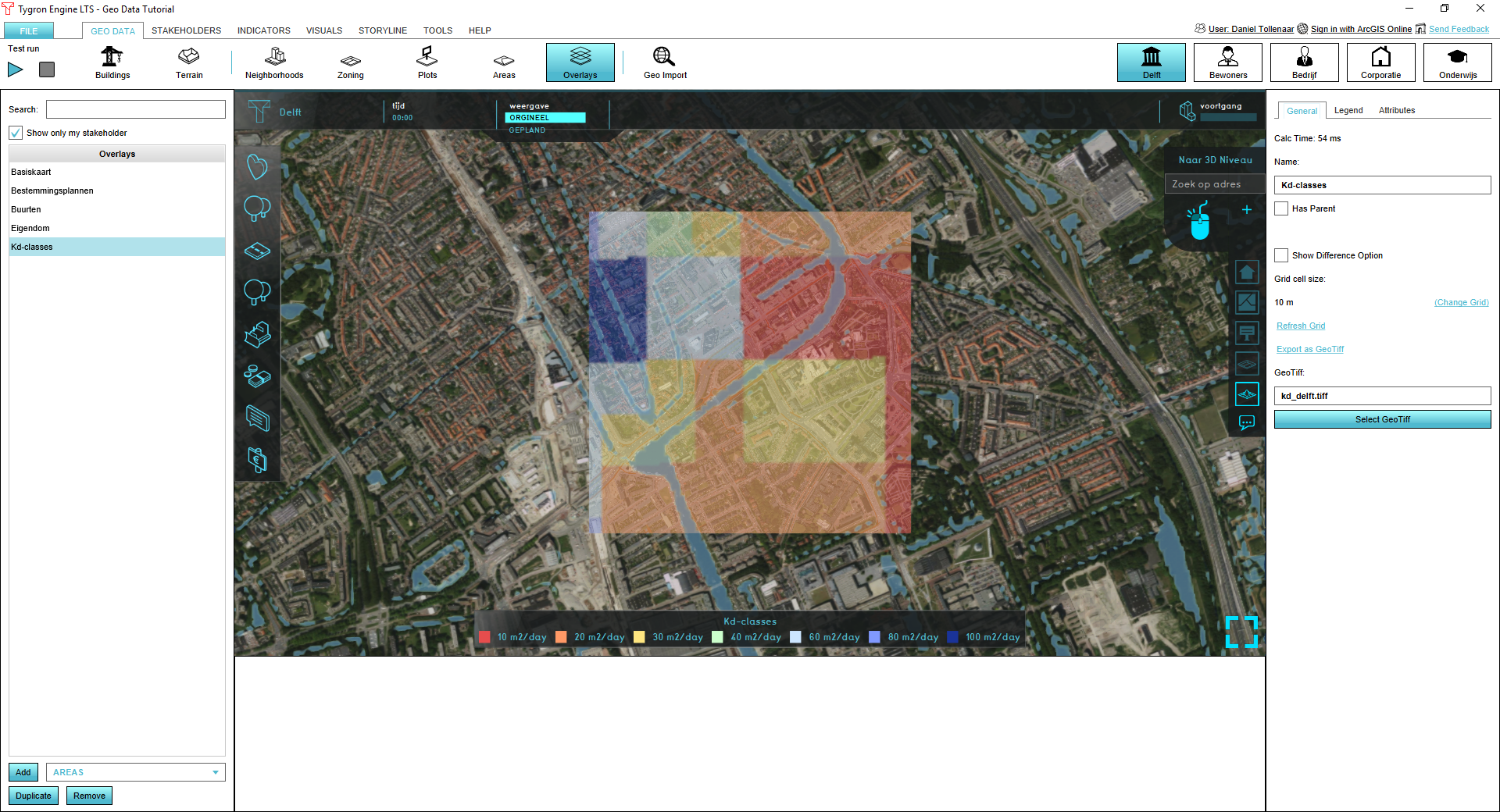
For this part of the tutorial we use the ready prepared GeoTiff Kd_Delft.tif. This file contains a selection of the layer doorlatendheid_laag 1 from the Hydrological Instrument. They layer represents classes of hydraulic conductivity of the freatic groundwater layer; the ability of the layer to transport groundwater, in m2/day:
| class in geotiff | kd [m2/day] |
|---|---|
| 2 | 5-10 |
| 3 | 10-20 |
| 4 | 20-30 |
| 5 | 30-40 |
| 6 | 40-60 |
| 7 | 60-80 |
| 8 | 80-100 |
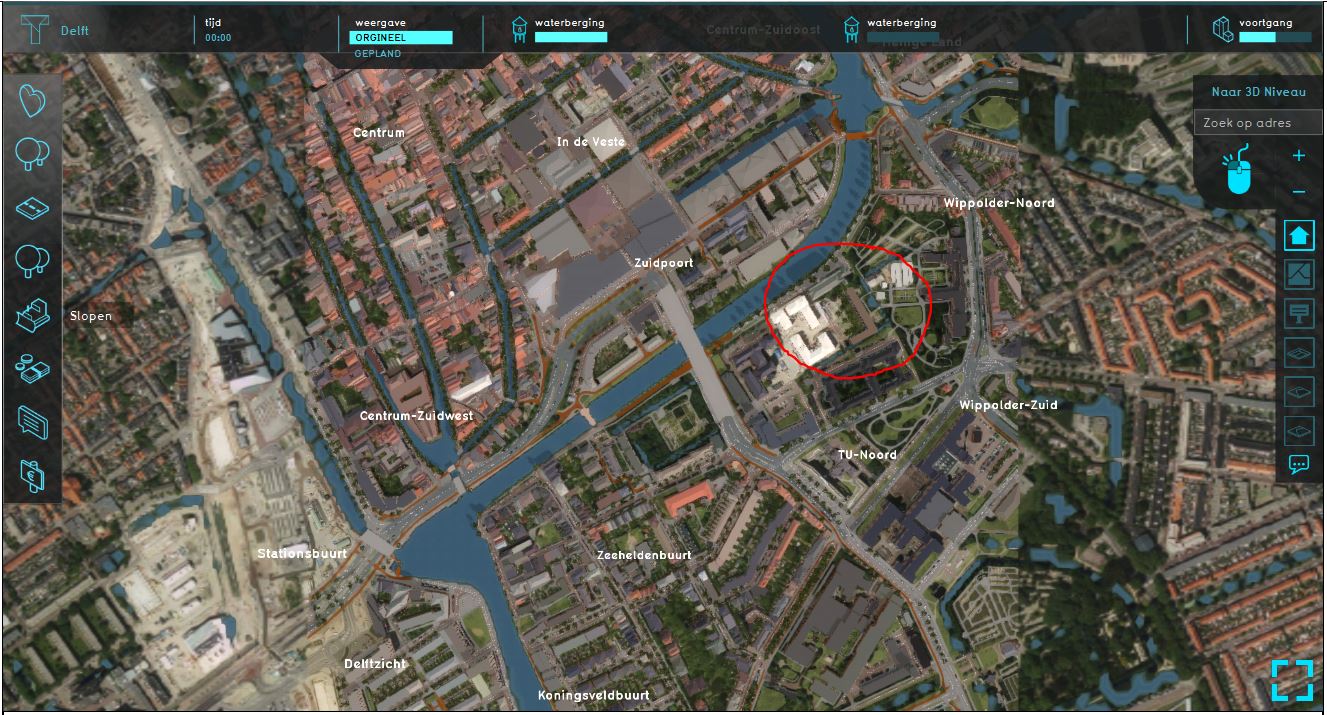
If you finish the tutorial, the result should be as the picture below: