How to create a GIF animation: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| (3 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
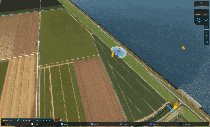
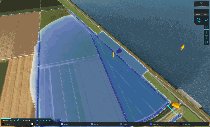
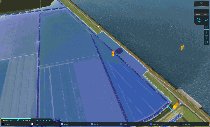
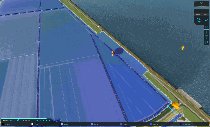
[[File:gif_animation_example.gif|frame|right|Animation of a 100 timeframe flooding with a duration of 5 seconds, a frame step of 10 and a scale of 12.5%]] | [[File:gif_animation_example.gif|frame|right|Animation of a 100 timeframe flooding with a duration of 5 seconds, a frame step of 10 and a scale of 12.5%]] | ||
<youtube>BGazFwVjNME</youtube> | |||
{{Editor location|Screenshot}} | {{Editor location|Screenshot}} | ||
{{Editor steps|title= | {{Editor steps|title= | ||
|Select the [[Overlay]] from which you want to create a GIF | |Select the [[Overlay]] from which you want to create a GIF | ||
|Select in the editor ''Tools'' from the ribbon | |Select in the editor ''Tools'' from the ribbon | ||
| Line 24: | Line 26: | ||
*[[GIF animation]] | *[[GIF animation]] | ||
}} | }} | ||
[[Category:How-to's]] | |||
Latest revision as of 13:48, 30 January 2024
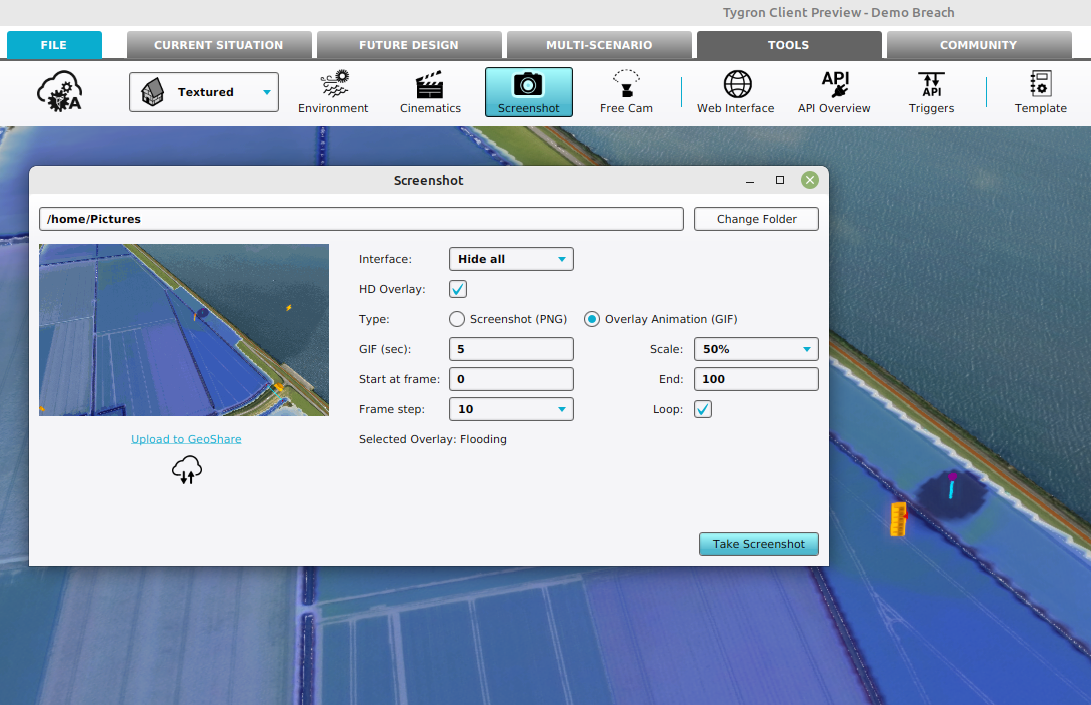
How to create a GIF animation:
- Select the Overlay from which you want to create a GIF
- Select in the editor Tools from the ribbon
- Click on the Screenshot button to open the Screenshot panel.
- Select the option Overlay Animation (GIF) for the type option.
- Select HD Overlay when taking a screenshot of an overlay and you want a higher resolution (less gritty) overlay.
- Optionally adjust the duration of the animation with the GIF (sec) option.
- Make the animation file smaller by adjusting the Scale option.
- Make the animation faster by adjusting the frame step size. This causes frames to skip.
- Adjust the starting or ending frame to zoom in on a part of the overlay's animation.
- Finally, select the loop options to continuously repeat the resulting animation.