How to add the Travel Distance Overlay
Revision as of 13:19, 24 February 2022 by Frank@tygron.nl (talk | contribs)
Below an example with the Travel distance overlay based on a school and the travel distance for pedestrian traffic. We want to visualise which houses (and other buildings), within a range of 20m to a connecting sidewalk, are within a walking distance of 500m from a certain school.
Setting up the overlay
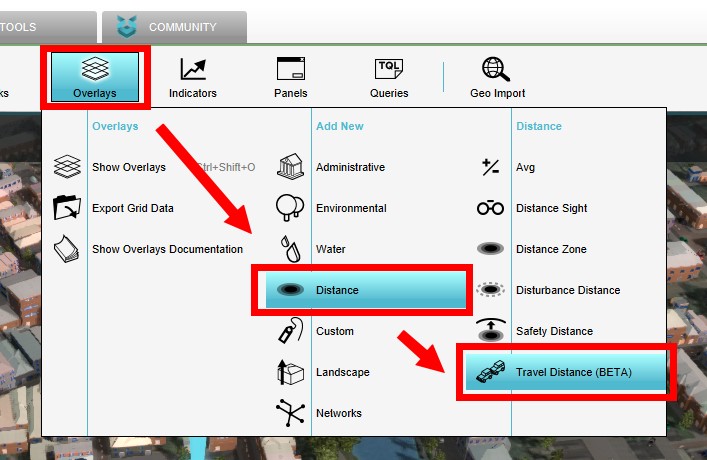
| 1 | From the Current Situation tab, add a Travel Distance Overlay from the category Distance. Adjust the grid as desired, 1 meter will give a nice resolution in our example. | |
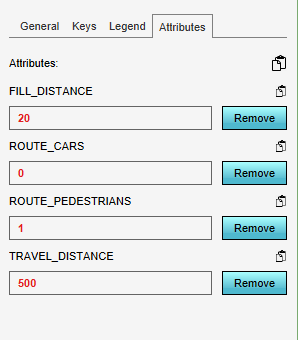
| 2 | Go to the Attributes tab of the Travel Distace Overlay. The Fill distance is set by default on 20m and the Travel distance on 500. Set the Route cars on 0 to not inculde roads for car traffic. Set the Route pedestrians on 1 to include roads for pedestrian traffic. | |
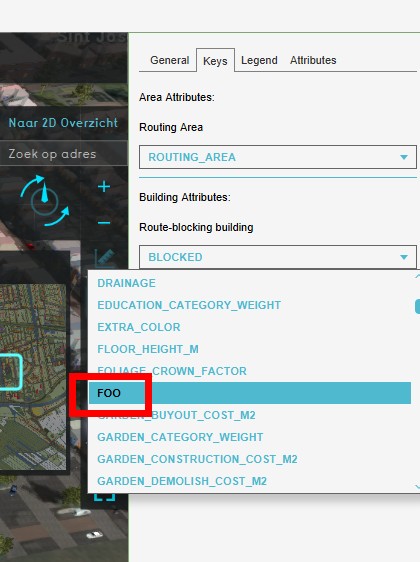
| 3 | On the Keys tab of the overlay, on the right side of the editor, the defaults keys DESTINATION_AREA and BLOCKED are already filled in. It is possible to change the key to another attribute (for example: 'FOO') can also be selected in the drop down menu for each of these keys. For this how to this is not necessary. | |
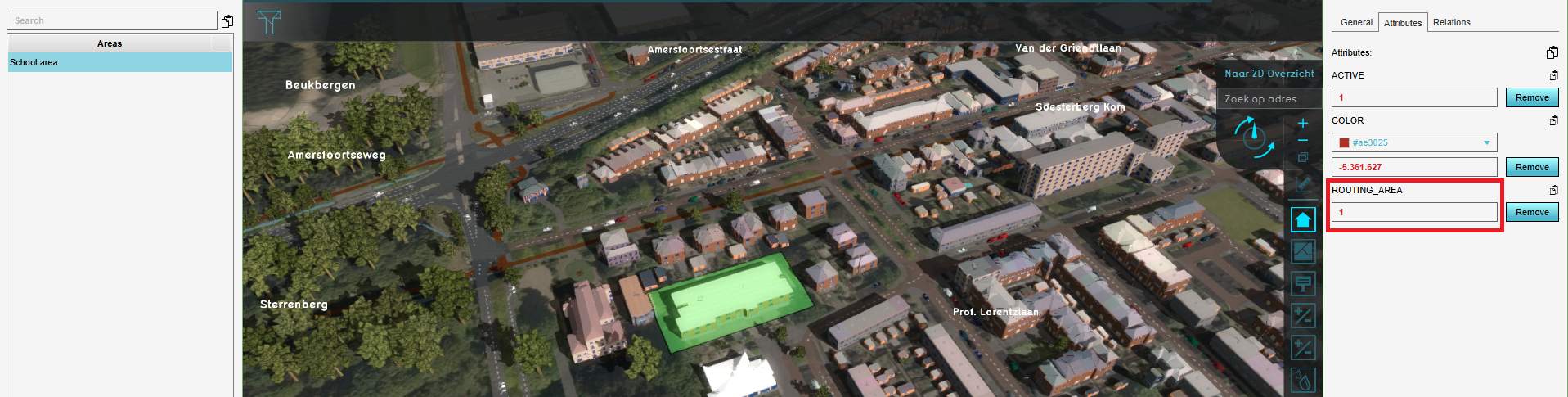
| 4 | Draw an area over the school of which you want to calculate the travel distance from. Add the corresponding key as an attribute to the area. In this example add the attribute ROUTING_AREA with a value of 1 to the area. | |
| 3 | Update the Travel Distance Overlay if Auto-update is off. |