How to create a Destination area: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 16: | Line 16: | ||
|- | |- | ||
|style="width: 5%"|4 | |style="width: 5%"|4 | ||
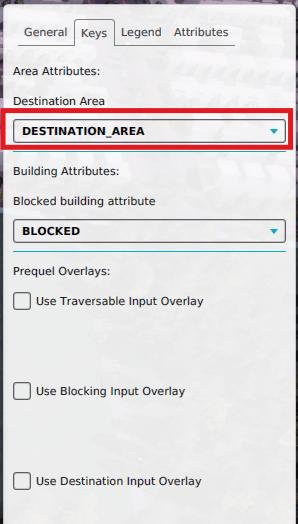
|style="width: 50%"|Open the Travel Distance Overlay and select the keys tab. Under the key [[Destination Area]], select the attribute chosen attribute in step 3, in the example ROUTING_AREA. This ensures that the destination areas are identified using this attribute. | |style="width: 50%"|Open the Travel Distance Overlay and select the keys tab. Under the key [[Destination area (Travel Distance Overlay)|Destination Area]], select the attribute chosen attribute in step 3, in the example ROUTING_AREA. This ensures that the destination areas are identified using this attribute. | ||
|style="width: 10%"|[[File:Destination_area_key.jpg|100px|center|thumb|]] | |style="width: 10%"|[[File:Destination_area_key.jpg|100px|center|thumb|]] | ||
|} | |} | ||
Revision as of 13:13, 24 February 2022
Below an example with the Travel distance overlay based on a school and pedestrian traffic.
Creating a routing area
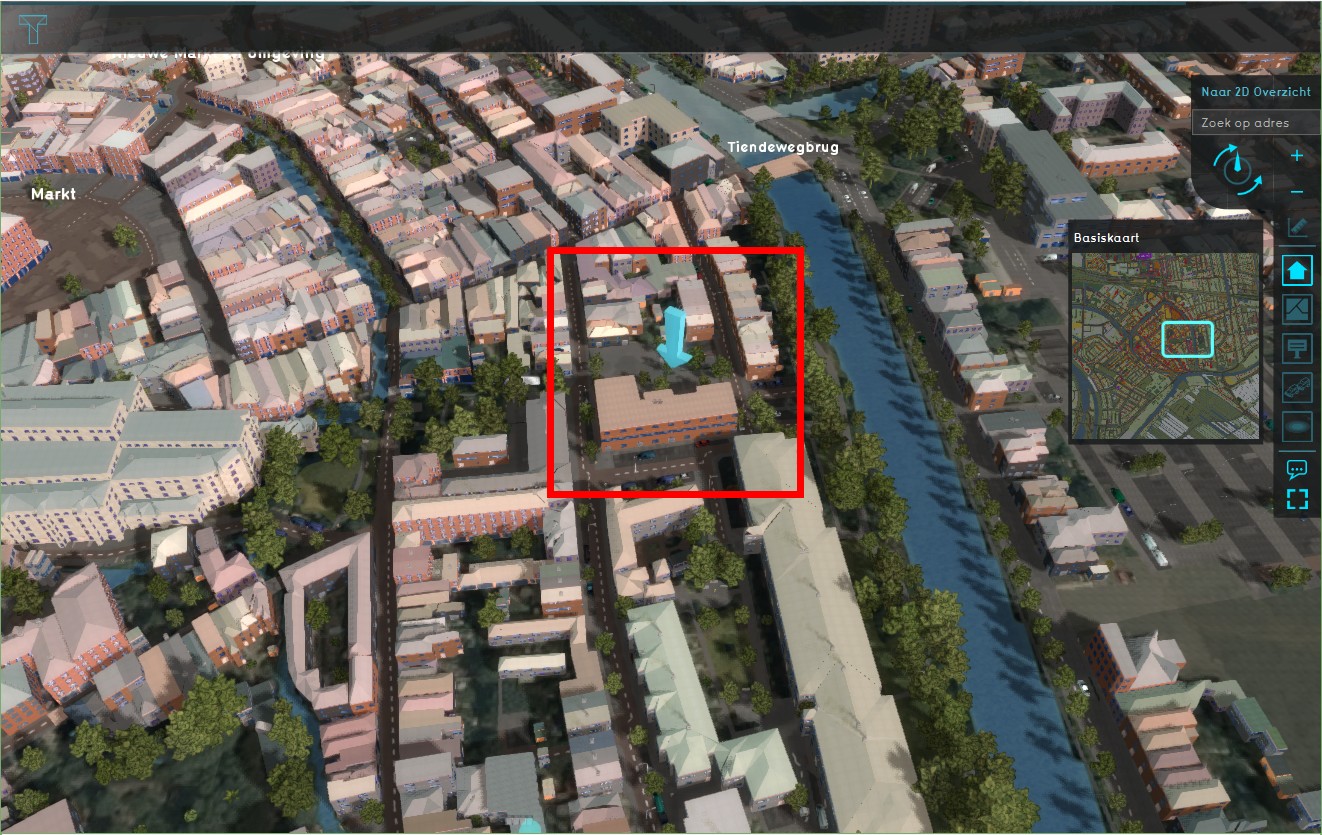
| 1 | Have a project loaded in the editor and decide the area of interest of the Travel Distance overlay, a school in our case. | |
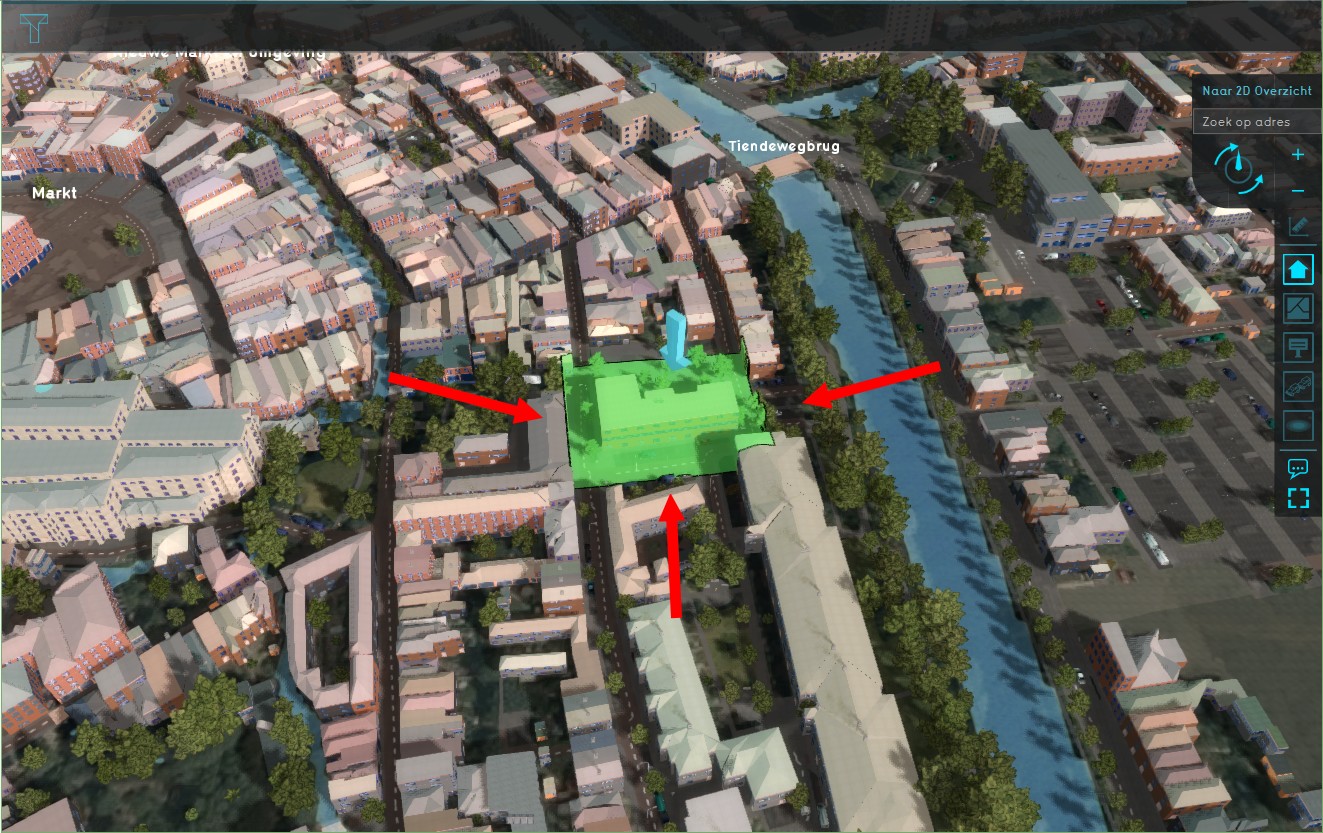
| 2 | Add an area and select to Adjust the area. Draw in the area around the school, ensuring that the area overlaps all adjacent roads. In our example the area overlaps with roads east, west and south of the school. Apply the selection. | |
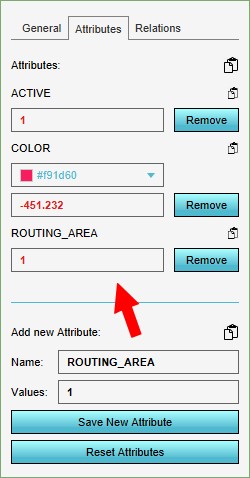
| 3 | Select the newly added area and select its attribute tab on the right side. Add on the bottom a new attribute, for example ROUTING_AREA, with a value of 1. Save the new attribute. The Area color will be used for the overlay, so pick an appropriate color here too. | |
| 4 | Open the Travel Distance Overlay and select the keys tab. Under the key Destination Area, select the attribute chosen attribute in step 3, in the example ROUTING_AREA. This ensures that the destination areas are identified using this attribute. |