Web interface tutorial: Difference between revisions
mNo edit summary |
|||
| Line 16: | Line 16: | ||
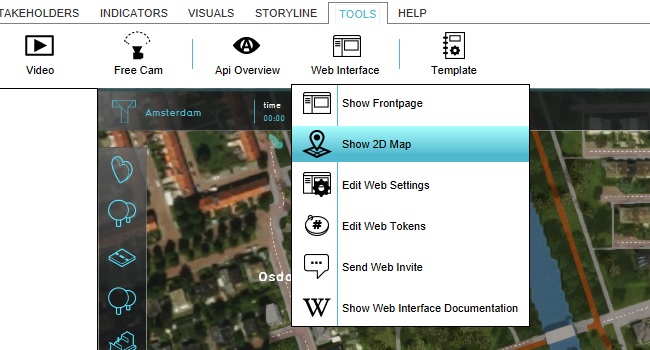
[[File:WebInterface-editor-dropdown-2Dmap.jpg|350px|frame|center|Opening the web interface.]] | [[File:WebInterface-editor-dropdown-2Dmap.jpg|350px|frame|center|Opening the web interface.]] | ||
This will open the default browser on your computer, directed at the link {{url|link=1|protocol=1|append=/web/map.html?token=TOKEN}} (in which "TOKEN" is replaced with a proper authentication token.) | This will open the default browser on your computer, directed at the link {{url|link=1|protocol=1|append=/web/map.html?token=TOKEN}} (in which "TOKEN" is replaced with a proper authentication token.) | ||
[[File:WebInterface-editor-dropdown-3Dmap-2Dmap.jpg|350px|frame|center|Comparison between the 3D interface and the web interface. Left: the 3D client. Right: the web interface in Google Chrome.]] | |||
Revision as of 09:26, 14 June 2018
Prerequisites
The following prerequisites should be met before starting this tutorial:
- This tutorial relies on base knowledge about the editor interface, the creation of panels, and the ability to script in HTML, CSS, and JavaScript. If you have not yet followed the tutorials related to those subjects please do so first.
- This tutorial can be followed with any project of any arbitrary location.
- You will need an IDE or environment in which to edit HTML, CSS, JavaScript. For example: Notepad is sufficient.
Preparations
Take the following steps as preparation for following this tutorial:
- Start your project. This can be a pre-existing project, or a newly created project.
- Start your preferred IDE. It will be required in the later stages of the tutorial.
Introduction to the Web interface
The web interface is a web-based interface with which a project in the Tygron Engine can be presented. It is a web page, built up using HTML, CSS, and JavaScript, generated and served by the Tygron Engine. By default, data presented by the web interface includes the 3D world (although flattended into a 2D map), indicators present in the project, and the available overlays. Each stakeholder in a project has their own unique web interface available, similar to how they have their own perspectives in the 3D client.
Accessing the Web interface
To access the Web interface from the editor, go to: Template:Editor ribbon
This will open the default browser on your computer, directed at the link https://engine.tygron.com/web/map.html?token=TOKEN (in which "TOKEN" is replaced with a proper authentication token.)