Image Overlay: Difference between revisions
(Created page with "{{being updated}} {{learned|what the Image overlay is|what the Image overlay displays|how to configure the Image overlay|how to add or remove the Image overlay}} ==What is th...") |
No edit summary |
||
| Line 3: | Line 3: | ||
==What is the Image overlay== | ==What is the Image overlay== | ||
The Image overlay is a map layer that allows users to upload and display custom images over the project area in the Tygron Engine. Because not everything can be | The Image overlay is a map layer that allows users to upload and display custom images over the project area in the Tygron Engine. Because not everything can be displayed using the available overlays, users can easily upload their own custom image as an overlay in the Tygron Engine. | ||
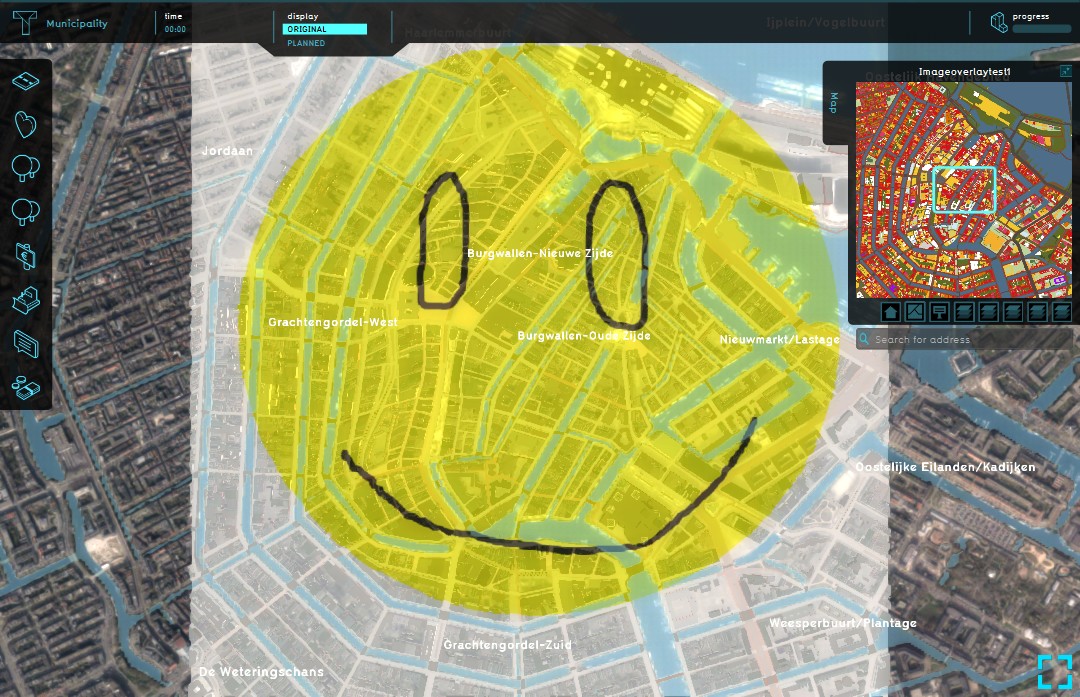
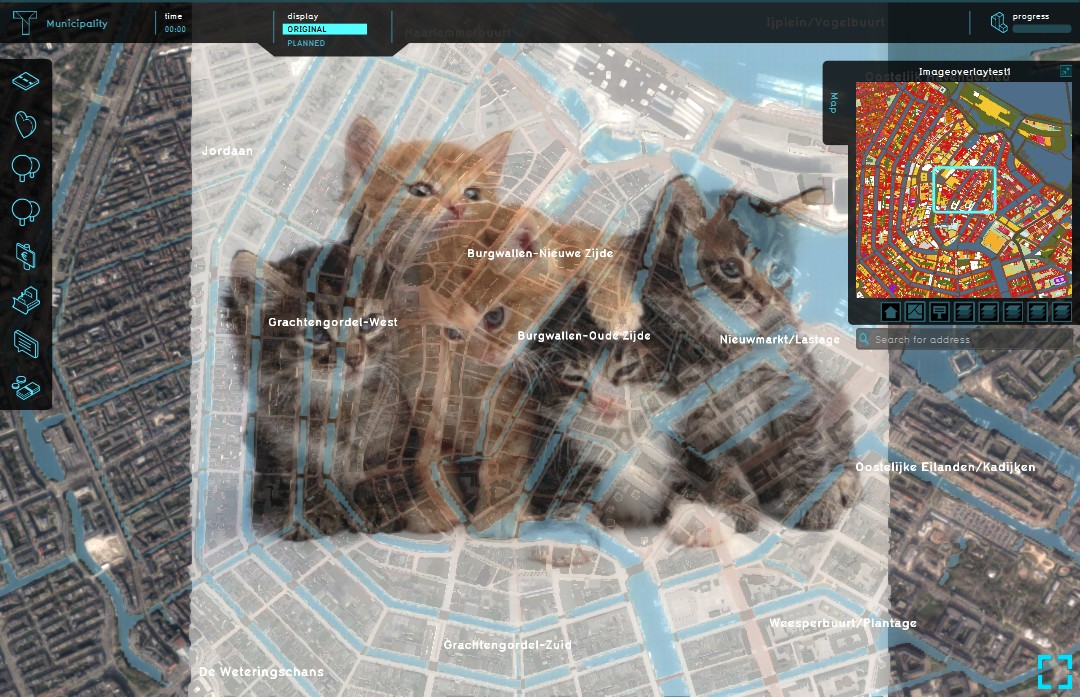
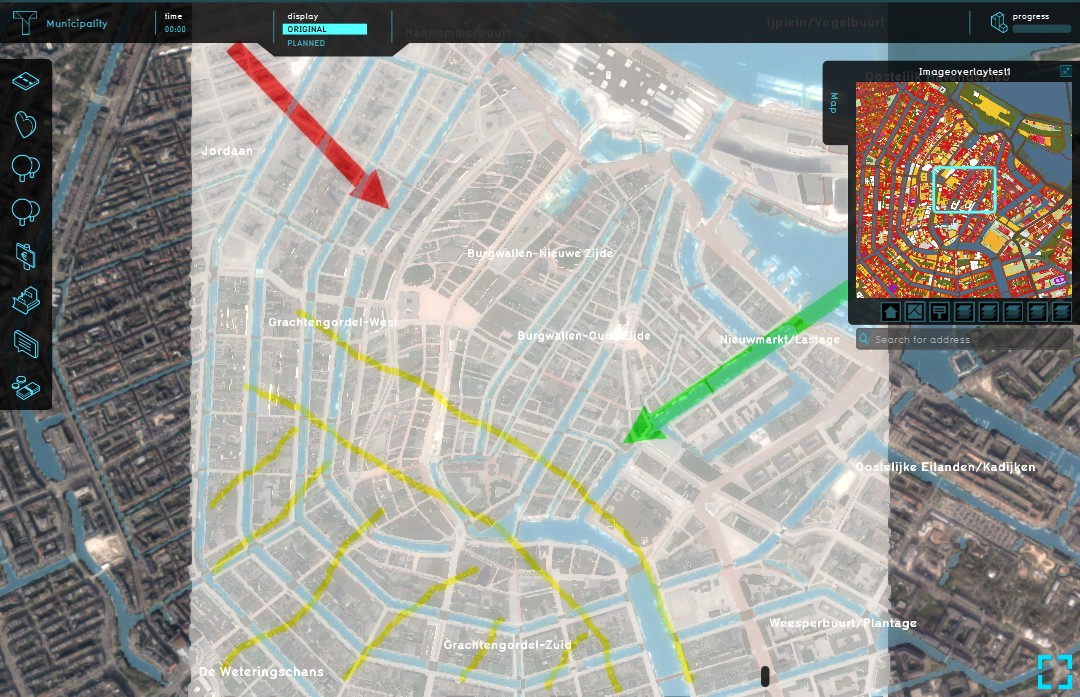
Examples of custom overlays can be: a transparent watermark layer, a large drawn image, a photo realistic image, custom markings, etc. | Examples of custom overlays can be: a transparent watermark layer, a large drawn image, a photo realistic image, custom markings, etc. | ||
Revision as of 13:28, 19 October 2015
What is the Image overlay
The Image overlay is a map layer that allows users to upload and display custom images over the project area in the Tygron Engine. Because not everything can be displayed using the available overlays, users can easily upload their own custom image as an overlay in the Tygron Engine.
Examples of custom overlays can be: a transparent watermark layer, a large drawn image, a photo realistic image, custom markings, etc.
How to configure the Image overlay
To display a custom image as overlay in the Tygron Engine, an image must first be available and uploaded when creating the overlay. In order to do so, users have to keep in mind that the allowed image size for custom image overlays is 1024x1024 pixels. Any other format is now allowed. The image must be in the .PNG format, the Portable Network Graphics format, which is a raster graphics file format that supports lossless data compression.
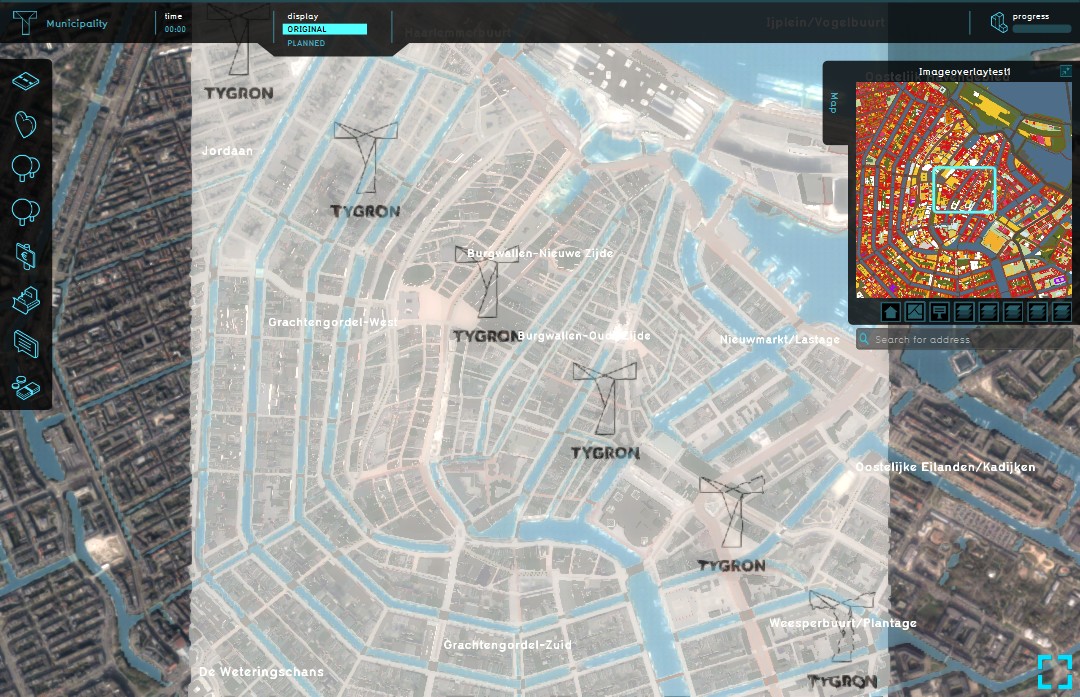
Uploading an image
When the default Image overlay has been added to a project, nothing will be displayed, as there is no image assigned to the overlay yet. To assign an image to the overlay, the default overlay needs to be highlighted on the left panel first. On the right panel the overlay properties now become available, consisting of the name and image of this overlay. By clicking on the blue field, the image selection window opens. Here it is possible to use an already present custom image, or to upload a new custom image.
Naming the overlay
Also on the right panel the field 'Image Overlay Name' can be found. Here the user can enter a more relevant name for the overlay being created.