Panel: Difference between revisions
| (105 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
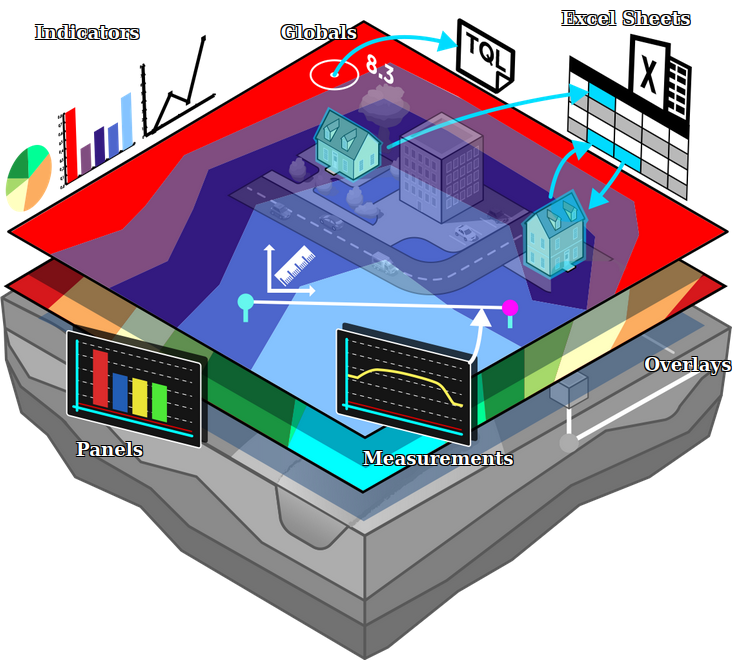
[[File:Api_current_situation_calculation.png|thumb|right|400px|[[Panel]]s in comparison to [[Excel]]s, [[Overlay]]s and [[Indicator]]s]] | |||
[[File:Panel-example.jpg|left|thumb|300px|A custom Panel open in the [[Viewer ]]interface.]] | |||
Panels are custom, user-defined interface elements, which can be created and configured in the [[Editor]]. Panels are purposefully left generic and abstract, as their intent is to allow for as much freedom as possible to implement a [[Project]]-specific or [[Template]]-specific component. Panels can be given a location in the [[project area]], which makes them accessible via a [[Popup]] in the [[3D Visualization]]. Clicking the [[Popup]] opens the Panel as part of the [[Viewer ]]interface. Panels can also be [[show custom panel Client Event|opened]] via an [[Event]], or even left entirely inaccessible. | |||
Most panels render HTML-content, which means they can display text without additional formatting. Further layout and styling can be implemented by using [[HTML|HTML, CSS]], and [[javascript]]. This enables Panels to also be opened in a web browser or included in the rendering of a [[Web interface]]. | |||
The content of a number of types of Panels can be made more dynamic by using [[tag]]s, or by using an [[Excel]] to compute its contents intelligently based on [[TQL|data in the project]]. This allows Panels to display information specific to a Panel or specific data in the [[Project]], such as [[Attribute]]s and [[Stakeholder]]s. | |||
Additionally, most panels can also support certain [[tag]]s, which allows users to display information specific to a panel, such as the owner and attributes assigned to this panel. | |||
{{clear|left}} | {{clear|left}} | ||
==Panel | ==When to use== | ||
There are | There are a number of use-cases for which the use of Panels can be desirable. Most of those situations revolve around having custom interface elements, providing information or interaction for the end-user. | ||
===Information=== | |||
Panels are primarily used to provide information to the end user. Any text or images they display, provide a source of (static) content in the session. Especially text and web panels fall into this category. Excel panels can also provide dynamic information on the current state of affairs in the session. | |||
===Interaction=== | |||
Panels can also offer options to interact with the session. This can be done by means of predefined {{inlink|answers}} or through buttons defined by the HTML content, which send instructions to the project via the [[API]]. Depending on the amount of effort that went into its making, panels allow for very complex interaction in the [[3D Visualization]]. All types of panels allow for the implementation of "answers", though text and Excel panels also work well with HTML buttons and input elements. | |||
===Calculation model=== | |||
Another utility of panels is in the form of a hidden [[calculation model]]. The Excel spreadsheet attached to an Excel panel can contain a number of equations and formulations ([[TQL|queries]]) that yield a specific outcome. For example, in the case of a dynamic traffic model, information can be retrieved first (using SELECT-queries), after which these data are processed according the following specifications in the Excel file. The end product may be the calculated traffic intensities at various locations in the [[project area]]. Using UPDATE-queries, these results can subsequently adjusted the visibility of the Excel panel's Popup. Stakeholders will not notice anything of the underlying calculation model, except for its results (e.g., changing traffic intensities). | |||
===Web interface=== | |||
: '' Main article: [[Web interface]]'' | |||
The [[Web interface]] can be enriched by adding a Panel to it with [[HTML|HTML, CSS and/or javascript code]]. The content of the Panel is directly injected into the [[Web interface]]. | |||
==Types== | |||
There are a number of types of panels available in the {{software}}. | |||
{| class="wikitable" | {| class="wikitable" | ||
| Line 19: | Line 34: | ||
! Description | ! Description | ||
! Function | ! Function | ||
! Templatable | |||
|- | |- | ||
| Text | | Text Panel | ||
| Its contents are defined directly as text. | | Its contents are defined directly as text. | ||
| The text is interpreted as HTML-content and directly displayed as content of the panel. If it is HTML-formatted | | The text is interpreted as HTML-content and directly displayed as content of the panel. If it is HTML-formatted text, it will be displayed according the specified styling. | ||
| Text [[Template Panel]] | |||
|- | |- | ||
| Web | | Web Panel | ||
| Its contents are defined by a URL (web address). | | Its contents are defined by a URL (web address). | ||
| The web page to which is referred constitutes the content of the panel. When attempting to open the panel in a web browser, the web page will be accessed directly (i.e. not via the {{software}}). | | The web page to which is referred constitutes the content of the panel. When attempting to open the panel in a web browser, the web page will be accessed directly (i.e. not via the {{software}}). | ||
| | |||
|- | |- | ||
| Global | | Global Panel | ||
| One or more [[global]]s are linked to this panel, allowing an end-user to edit the values of those globals during a session. | | One or more [[global]]s are linked to this panel, allowing an end-user to edit the values of those globals during a session. | ||
| The panel has a predefined structure in the [[ | | The panel has a predefined structure in the [[Viewer ]]interface and a fixed location. For each linked global an input field with that global's value is displayed. This value can be altered and submitted by the end-user in the session. The value of the global will be changed accordingly. This panel does not have an HTML-representation, hence it can neither be opened in a web browser nor can it be integrated in the [[web interface]]. | ||
| | |||
|- | |- | ||
| Excel | | Excel Panel | ||
| Its contents are defined by an [[Excel]] file. | | Its contents are defined by an [[Excel]] file. | ||
| Each time data in the [[project]] or [[session]] are updated, the Excel file is recalculated. The results are interpreted as | | Each time data in the [[project]] or [[session]] are updated, the Excel file is recalculated. The results are interpreted as HTML-formatted text and displayed as such. Effectively, this panel is similar to a text panel, but rather than a static definition of the text content, the definition is dynamically generated through the spreadsheet. | ||
| | | Excel [[Template Panel]] | ||
|} | |} | ||
===Template Panels=== | |||
{{main|Template Panel}} | |||
Some Panels can also be generated through the use of [[Template Panel]]s. These behave mostly like normal Panels but are not directly accessible to the end-user. Instead, based on a [[Template Panel]], Panels can be generated automatically, related to specific data in the [[Project]]. | |||
==Properties== | ==Properties== | ||
Panels have a number of properties which can be configured in the editor. | Panels have a number of properties, which can be configured in the editor. They define how the Panel is shown, and what is displayed. | ||
=== | ===General properties=== | ||
The general properties of the Panel represent the overall configuration, excluding the actual content which is specific to the type of Panel itself. | |||
[[File:panels-right-name.jpg|right|thumb|Input field for the panel name.]] | |||
; Name | |||
: When a panel is opened, the name of the Panel is displayed at the top, informing the end-user what the panel is about. | |||
{{clear}} | |||
[[File:panels-right-layout.jpg|right|thumb|Input fields for the panel location.]] | |||
; Interface location | |||
: The location of the Panel within the interface. The X-value represents the distance from the left-hand side of the [[Viewer ]]interface. The Y-value represents the distance from the bottom of the [[Viewer ]]interface. | |||
{{clear}} | |||
[[File:panels-right-wh.jpg|right|thumb|Input fields for the panel size.]] | |||
; Dimensions | |||
: The size of the panel, so that it fits the content of the Panel. Ideally, a Panel should be large enough to fit the content without the need to scroll, but not so large as to leave space of the Panel empty. | |||
{{clear}} | |||
[[File:panels-right-visible.jpg|right|thumb|Checkbox for the panel visibility.]] | |||
; Visibility | |||
: When the Panel has a location in the [[project area]], it is represented by a [[Popup]] in the [[3D Visualization]]. That [[Popup]] is either visible or not, based on this setting. [[Visible (Panel Attribute)|Visibility]] is also accessible as an [[Attribute]], allowing it to be set or modified through [[TQL|queries]]. | |||
{{clear}} | |||
[[File:panels-right-attention.jpg|right|thumb|Checkbox for the panel attention.]] | |||
; Attention | |||
[[File:panels- | : When the Panel has a location in the [[project area]], the resulting [[Popup]] can draw attention. If it does, arrows will appear in the [[Viewer ]]interface of all [[Stakeholder]]s who are allowed to see the Panel. [[Attention (Panel Attribute)|Attention]] is also accessible as an [[Attribute]], allowing it to be set or modified through [[TQL|queries]]. | ||
{{clear}} | |||
[[File:panels-right-stakeholder.jpg|right|thumb|Checkbox and drop-down for the assigned stakeholder(s).]] | |||
; Stakeholder | |||
{{clear | : Either all [[Stakeholder]]s are permitted to open a Panel, or only a single [[Stakeholder]] is permitted to open a Panel. If only a single [[Stakeholder]] is permitted to view the Panel, other [[Stakeholder]]s will not see the Panel's [[Popup]] in the [[3D Visualization]], even if it is set to be visible. If a [[Stakeholder]] does open the Panel through another route, but does not have permission to view it, the user will see a notice that they are not allowed to view the Panel. | ||
{{clear}} | |||
[[File:panels-right-model.jpg|right|thumb|Pop-up model used for in-map visualization.]] | |||
; Popup model | |||
: The model of the Panel's [[Popup]], which consists of both a 3D model and a 2D icon. The latter is used instead of the former for high [[Zoom Level]]s and the [[web interface]]. A selection of models is available in the drop-down menu. | |||
{{clear}} | |||
[[File:panels-right.jpg| | [[File:panels-right-overlay.jpg|right|thumb|Overlay activated when opening the panel.]] | ||
; Overlay | |||
: A panel, in itself, may not provide all the information the user wishes to show. If its content is related to specific geographic information that belongs to a certain overlay, the panel can be coupled to that overlay. Whenever the panel is opened in the future, the coupled overlay will be applied simultaneously. | |||
{{clear}} | |||
[[File:panels-right-point.jpg|right|thumb|Settings regarding the geographical location of the [[Popup]].]] | |||
; Location in the [[project area]] | |||
: A Panel's [[Popup]] can be given a location in the [[project area]]. This can be done by selecting the button ''Set Point'' and using the [[brush]] to select its position. To remove it again from the project area, select the button ''Remove Point''. | |||
{{clear}} | |||
===Content=== | |||
Depending on the type of panel, it may have different adjustable elements that control its content. | Depending on the type of panel, it may have different adjustable elements that control its content. | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
! | ! Type | ||
! | ! Configuring | ||
! Rendering | |||
! Example | ! Example | ||
|- | |- | ||
| Text | | Text | ||
| Enter a text in the ''Panel Text'' field to make it the content of the panel. If the content is HTML-formatted, the content of the panel will be formatted accordingly. | | Enter a text in the ''Panel Text'' field to make it the content of the panel. If the content is HTML-formatted, the content of the panel will be formatted accordingly. | ||
| [[File:panels-right-conent-text.jpg| | | Dynamically rendered content | ||
| [[File:panels-right-conent-text.jpg|center|The text content input field.]] | |||
|- | |- | ||
| Web | | Web | ||
| Enter a URL in the ''Web Link'' field and the assigned web page will be opened as content of the panel. | | Enter a URL in the ''Web Link'' field and the assigned web page will be opened as content of the panel. | ||
| [[File:panels-right-conent-web.jpg| | | A frame with the displayed website. | ||
| [[File:panels-right-conent-web.jpg|center|The URL input field.]] | |||
|- | |- | ||
| Globals | | Globals | ||
| Select the globals that should be accessible through the panel. | | Select the globals that should be accessible through the panel. | ||
| [[File:panels-right-conent-global.jpg| | | A predefined interface with input fields and a button so submit new values. | ||
| [[File:panels-right-conent-global.jpg|center|The globals selection list.]] | |||
|- | |- | ||
| Excel | | Excel | ||
| Select the [[Excel#Using_Excel_files|Excel]] spreadsheet which should calculate the content for this panel. | | Select the [[Excel#Using_Excel_files|Excel]] spreadsheet which should calculate the content for this panel. | ||
| [[File:panels-right-conent-excel.jpg| | | Dynamically rendered content | ||
| [[File:panels-right-conent-excel.jpg|center|The Excel selection button.]] | |||
|} | |} | ||
== | ====Dynamically rendered content==== | ||
When the content of a Panel is dynamically rendered (i.e. when using a Text Panel or an Excel Panel), the Panel will output some string of text which will be displayed in the Panel to the end-user. Rendering of the content of a Panel occurs in three steps: | |||
# The content of the Panel itself is processed as appropriate. Text is plain text, an Excel is recalculated, etc. This occurs regardless of whether an end-user is viewing the Panel or not. | |||
# The content's output is processed for any [[tag]]s in the content. These allow data to be inserted dynamically in fixed locations of the content. This occurs on-demand when a user views the Panel. | |||
# The content with the [[tag]]s processed is interpreted and displayed as [[HTML]], allowing styling of content and structuring of information according to a flexible and well-known standard. Note that if the resulting content is plain-text, the content will be displayed as plain-text as well. | |||
When a panel with [[HTML]] content is opened, any [[javascript]] script tags are interpreted as well, allowing for more complex client-side functionalities. | |||
===Attributes=== | |||
Panels can have any number of arbitrary [[Attribute]]s, which allows for the definition of additional data in an accessible and versatile fashion. Panels have a number of [[Attribute]]s predefined, which fulfill a special function. | |||
It's possible to access and modify the [[Attribute]]s of Panels using [[TQL|queries]]. | |||
{{ | {{panel attributes|suppresscategory=true|allowselflink=true| | ||
{{:attention (Panel Attribute)}} | |||
{{:color (Panel Attribute)}} | |||
{{:popup type (Panel Attribute)}} | |||
{{:scale (Panel Attribute)}} | |||
{{:visible (Panel Attribute)}} | |||
{{:visible timeframe (Panel Attribute)}} | |||
}} | |||
=== | ===Answers=== | ||
A Panel can be given [[Answer (Panel)|Answer]]s. These are buttons that are added to a Panel and allow the end-user to close the Panel by selecting from the specified options. These [[Answer (Panel)|Answer]]s can be further supplemented through the inclusion of [[Event]]s. When the user selects an [[Answer (Panel)|Answer]] that has one or more [[Event]]s attached to it, those [[Event]]s will get fired (triggered) and will affect the [[Session]] accordingly. | |||
[[ | |||
[[ | |||
[[ | |||
[[ | |||
[[ | |||
= | {{article end | ||
[[ | |howtos= | ||
* [[How to add a Panel]] | |||
: | * [[How to remove a Panel]] | ||
* [[How to add a spatial Panel]] | |||
* [[How to add a Panel which can be opened from an Action Menu]] | |||
* [[How to create an alert Panel]] | |||
* [[How to create an Excel background calculation model]] | |||
* [[How to assign a Panel to a specific Stakeholder]] | |||
* [[How to inspect the contents of a Panel in a web browser]] | |||
|seealso= | |||
* [[Web panel]] | |||
* [[Global panel]] | |||
[[File:YoutubeLogo1.jpg|link=https://youtu.be/IpQxzjzi1d0|thumb|left|200px|Panels en Globals (Dutch only)]] | |||
}} | |||
{{Template:Editor current situation nav}} | |||
{{Panel nav}} | |||
[[Category:Items]] | |||
Latest revision as of 10:25, 2 March 2023

Panels are custom, user-defined interface elements, which can be created and configured in the Editor. Panels are purposefully left generic and abstract, as their intent is to allow for as much freedom as possible to implement a Project-specific or Template-specific component. Panels can be given a location in the project area, which makes them accessible via a Popup in the 3D Visualization. Clicking the Popup opens the Panel as part of the Viewer interface. Panels can also be opened via an Event, or even left entirely inaccessible.
Most panels render HTML-content, which means they can display text without additional formatting. Further layout and styling can be implemented by using HTML, CSS, and javascript. This enables Panels to also be opened in a web browser or included in the rendering of a Web interface.
The content of a number of types of Panels can be made more dynamic by using tags, or by using an Excel to compute its contents intelligently based on data in the project. This allows Panels to display information specific to a Panel or specific data in the Project, such as Attributes and Stakeholders.
Additionally, most panels can also support certain tags, which allows users to display information specific to a panel, such as the owner and attributes assigned to this panel.
When to use
There are a number of use-cases for which the use of Panels can be desirable. Most of those situations revolve around having custom interface elements, providing information or interaction for the end-user.
Information
Panels are primarily used to provide information to the end user. Any text or images they display, provide a source of (static) content in the session. Especially text and web panels fall into this category. Excel panels can also provide dynamic information on the current state of affairs in the session.
Interaction
Panels can also offer options to interact with the session. This can be done by means of predefined answers or through buttons defined by the HTML content, which send instructions to the project via the API. Depending on the amount of effort that went into its making, panels allow for very complex interaction in the 3D Visualization. All types of panels allow for the implementation of "answers", though text and Excel panels also work well with HTML buttons and input elements.
Calculation model
Another utility of panels is in the form of a hidden calculation model. The Excel spreadsheet attached to an Excel panel can contain a number of equations and formulations (queries) that yield a specific outcome. For example, in the case of a dynamic traffic model, information can be retrieved first (using SELECT-queries), after which these data are processed according the following specifications in the Excel file. The end product may be the calculated traffic intensities at various locations in the project area. Using UPDATE-queries, these results can subsequently adjusted the visibility of the Excel panel's Popup. Stakeholders will not notice anything of the underlying calculation model, except for its results (e.g., changing traffic intensities).
Web interface
- Main article: Web interface
The Web interface can be enriched by adding a Panel to it with HTML, CSS and/or javascript code. The content of the Panel is directly injected into the Web interface.
Types
There are a number of types of panels available in the Tygron Platform.
| Panel type | Description | Function | Templatable |
|---|---|---|---|
| Text Panel | Its contents are defined directly as text. | The text is interpreted as HTML-content and directly displayed as content of the panel. If it is HTML-formatted text, it will be displayed according the specified styling. | Text Template Panel |
| Web Panel | Its contents are defined by a URL (web address). | The web page to which is referred constitutes the content of the panel. When attempting to open the panel in a web browser, the web page will be accessed directly (i.e. not via the Tygron Platform). | |
| Global Panel | One or more globals are linked to this panel, allowing an end-user to edit the values of those globals during a session. | The panel has a predefined structure in the Viewer interface and a fixed location. For each linked global an input field with that global's value is displayed. This value can be altered and submitted by the end-user in the session. The value of the global will be changed accordingly. This panel does not have an HTML-representation, hence it can neither be opened in a web browser nor can it be integrated in the web interface. | |
| Excel Panel | Its contents are defined by an Excel file. | Each time data in the project or session are updated, the Excel file is recalculated. The results are interpreted as HTML-formatted text and displayed as such. Effectively, this panel is similar to a text panel, but rather than a static definition of the text content, the definition is dynamically generated through the spreadsheet. | Excel Template Panel |
Template Panels
- Main article: Template Panel
Some Panels can also be generated through the use of Template Panels. These behave mostly like normal Panels but are not directly accessible to the end-user. Instead, based on a Template Panel, Panels can be generated automatically, related to specific data in the Project.
Properties
Panels have a number of properties, which can be configured in the editor. They define how the Panel is shown, and what is displayed.
General properties
The general properties of the Panel represent the overall configuration, excluding the actual content which is specific to the type of Panel itself.
- Name
- When a panel is opened, the name of the Panel is displayed at the top, informing the end-user what the panel is about.
- Interface location
- The location of the Panel within the interface. The X-value represents the distance from the left-hand side of the Viewer interface. The Y-value represents the distance from the bottom of the Viewer interface.
- Dimensions
- The size of the panel, so that it fits the content of the Panel. Ideally, a Panel should be large enough to fit the content without the need to scroll, but not so large as to leave space of the Panel empty.
- Visibility
- When the Panel has a location in the project area, it is represented by a Popup in the 3D Visualization. That Popup is either visible or not, based on this setting. Visibility is also accessible as an Attribute, allowing it to be set or modified through queries.
- Attention
- When the Panel has a location in the project area, the resulting Popup can draw attention. If it does, arrows will appear in the Viewer interface of all Stakeholders who are allowed to see the Panel. Attention is also accessible as an Attribute, allowing it to be set or modified through queries.
- Stakeholder
- Either all Stakeholders are permitted to open a Panel, or only a single Stakeholder is permitted to open a Panel. If only a single Stakeholder is permitted to view the Panel, other Stakeholders will not see the Panel's Popup in the 3D Visualization, even if it is set to be visible. If a Stakeholder does open the Panel through another route, but does not have permission to view it, the user will see a notice that they are not allowed to view the Panel.
- Popup model
- The model of the Panel's Popup, which consists of both a 3D model and a 2D icon. The latter is used instead of the former for high Zoom Levels and the web interface. A selection of models is available in the drop-down menu.
- Overlay
- A panel, in itself, may not provide all the information the user wishes to show. If its content is related to specific geographic information that belongs to a certain overlay, the panel can be coupled to that overlay. Whenever the panel is opened in the future, the coupled overlay will be applied simultaneously.
- Location in the project area
- A Panel's Popup can be given a location in the project area. This can be done by selecting the button Set Point and using the brush to select its position. To remove it again from the project area, select the button Remove Point.
Content
Depending on the type of panel, it may have different adjustable elements that control its content.
| Type | Configuring | Rendering | Example |
|---|---|---|---|
| Text | Enter a text in the Panel Text field to make it the content of the panel. If the content is HTML-formatted, the content of the panel will be formatted accordingly. | Dynamically rendered content | |
| Web | Enter a URL in the Web Link field and the assigned web page will be opened as content of the panel. | A frame with the displayed website. | |
| Globals | Select the globals that should be accessible through the panel. | A predefined interface with input fields and a button so submit new values. | |
| Excel | Select the Excel spreadsheet which should calculate the content for this panel. | Dynamically rendered content |
Dynamically rendered content
When the content of a Panel is dynamically rendered (i.e. when using a Text Panel or an Excel Panel), the Panel will output some string of text which will be displayed in the Panel to the end-user. Rendering of the content of a Panel occurs in three steps:
- The content of the Panel itself is processed as appropriate. Text is plain text, an Excel is recalculated, etc. This occurs regardless of whether an end-user is viewing the Panel or not.
- The content's output is processed for any tags in the content. These allow data to be inserted dynamically in fixed locations of the content. This occurs on-demand when a user views the Panel.
- The content with the tags processed is interpreted and displayed as HTML, allowing styling of content and structuring of information according to a flexible and well-known standard. Note that if the resulting content is plain-text, the content will be displayed as plain-text as well.
When a panel with HTML content is opened, any javascript script tags are interpreted as well, allowing for more complex client-side functionalities.
Attributes
Panels can have any number of arbitrary Attributes, which allows for the definition of additional data in an accessible and versatile fashion. Panels have a number of Attributes predefined, which fulfill a special function.
It's possible to access and modify the Attributes of Panels using queries.
| Attribute | Unit | Description |
|---|---|---|
| ATTENTION | boolean | This is an attribute representation of the attention property and determines whether or not the panel draws attention. |
| COLOR | Color | The color of the top-down model of the popup designating the panel. This can be used to differentiate between multiple popups. |
| POPUP_TYPE | nominal value | The 3D model of the Panel's Popup and its top-down counterpart. Multiple models are offered by the Tygron Platform. |
| SCALE | factor | The size of the top-down model of the popup in the 3D Visualization. Note that the size is only updated when the visibility of the panel is updated. This can be done either by adjusting its location or toggling its visibility. |
| VISIBLE | boolean | This is an attribute representation of the visibility property and determines whether or not the panel is visible. |
| VISIBLE_TIMEFRAME | integer | The timeframe as of when the panel (popup) becomes visible during simulation. This attribute requires the attribute VISIBLE to be set to 1; if not, the popup will not show at all. The dynamic visibility of the panel (popup) is only apparent when simulating a weather effect and, therefore, will not work in a normal overlay simulation run. The visualization and division of timeframes is automatically derived from the Water Overlay present in the project. |
Answers
A Panel can be given Answers. These are buttons that are added to a Panel and allow the end-user to close the Panel by selecting from the specified options. These Answers can be further supplemented through the inclusion of Events. When the user selects an Answer that has one or more Events attached to it, those Events will get fired (triggered) and will affect the Session accordingly.
How-to's
- How to add a Panel
- How to remove a Panel
- How to add a spatial Panel
- How to add a Panel which can be opened from an Action Menu
- How to create an alert Panel
- How to create an Excel background calculation model
- How to assign a Panel to a specific Stakeholder
- How to inspect the contents of a Panel in a web browser
See also