Panel: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| Line 1: | Line 1: | ||
{{learned|what | {{learned|what panels are|how panels relate to the Tygron engine|what types of panels are available to you|common use-cases which can be fulfilled using panels|how to add and edit panels in a project}} | ||
{{stub}} | {{stub}} | ||
== | ==Panels== | ||
Panels, in a software context, are windows, dialogs or similar generic interface elements which are presented to a user. They can be small prompts or dialogs which facilitate an inquiry or message towards a user. They can also be larger, more complex interface components with multiple texts and/or elements on them. | |||
==Panels in the Tygron Engine?== | |||
== | |||
[[File:ReleaseNotesPanel.jpg|thumb|left|180px|Release Notes Panel from Editor]] | [[File:ReleaseNotesPanel.jpg|thumb|left|180px|Release Notes Panel from Editor]] | ||
In a [[project]], panels are a term specifically used for a user-defined interface element, which can be created and configured in the [[editor]]. They are purposefully left generic and abstract. The contents are entirely left open for a project- or template-specific implementation. Panels can be placed in the [[3D world]], where they are represented by a popup which can be clicked to open the panel. They can also be opened via a [[client event]], or left entirely unavailable. | |||
Most panels render a html content. This means they can display text without additional formatting, but can also be styled using html, css, and javascript. This has the added benefit that those panels can also be opened in a web browser, or included in the rendering of a [[web interface]]. | |||
<br style="clear:left;"> | |||
== | ==Panel types== | ||
There are 5 types of panels available in the Tygron Engine. | |||
= | {| class="wikitable" | ||
|- | |||
! Panel type | |||
! Description | |||
! Functioning | |||
|- | |||
| Text panel | |||
| The contents of the panel are defined directly as text. | |||
| The text is interpreted as html content and directly displayed as content of the panel. If it's html-formatted content, it will be displayed in that styled manner. | |||
|- | |||
| Web panel | |||
| The contents of the panel are defined by a url. | |||
| The web page at that url is used as content for the panel. When attempting to open the panel in a web browser, the web page will be accessed directly (i.e. not via the Tygron Engine). | |||
|- | |||
| Global panel | |||
| One or more [[global]]s are linked to this panel, allowing an end-user to edit the values of those globals during a session. | |||
| The panel has a predefined structure in the [[session interface]], and a fixed location. For each linked global, an input field with that global's value is displayed. The value can be changed and submitted by an end-user in the session. This will change the value of the global to the entered value. This panel does not have an html representation, and cannot be opened in the web browser or be made part of the [[web interface]]. | |||
|- | |||
| Excel panel | |||
| The contents of the panel are defined by an [[excel]] file. | |||
| Each time data in the [[project]] or [[session]] is updated, the excel file is recalculated. The results are interpreted as (html-formatted) text, and displayed as such. Effectively, this panel is similar to a text panel, but rather than a static definition for the text contents, the definition is dynamically generated via the excel. | |||
|- | |||
| Template excel panel | |||
| This is not a panel by itself, but forms a definition by which panels can be generated automatically. The "instances" of these panels behave as regular panels. | |||
| Based on how the template panel is defined, a number of "instances" of the panel will be generated. Configurations such as the size, model, and [[attribute]]s of the panel are carried over directly. The panel name, the assigned [[stakeholder]], and certain [[TQL|queries]] in the excel are modified based on what the template panel is applied on. | |||
| | |||
|} | |} | ||
==== | ==Use-cases for panels== | ||
==== | |||
==== | ==Adding and editing single panels== | ||
==== | |||
===Adding/removing panels=== | |||
{{Editor ribbon|header=Indicators|bar=Panels}} | |||
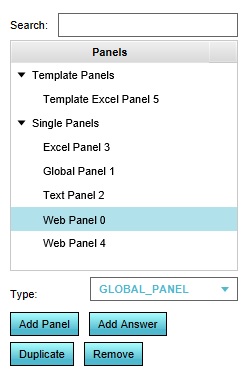
[[File:panels-left.jpg|framed|left|The [[left panel]] for panels in the editor.]] | |||
{{Editor steps|title=add a single panel|Select the desired panel type at the bottom of the [[left panel]].|Select "Add Panel".}} | |||
{{Editor steps|title=remove a single panel|Select the "Single Panels" category in the [[left panel]]. Select the specific panel you wish to remove.|Select "Remove".}} | |||
<br style="clear:both;"> | |||
===Configuring panels=== | |||
==Adding and editing template panels== | |||
===Adding/removing template panels=== | |||
{{Editor steps|title=add a template panel|Select the desired panel type at the bottom of the [[left panel]].|Select "Add Panel".}} | |||
{{Editor steps|title=remove an instance of a template panel|Select the "Single Panels" category in the [[left panel]]. Select the specific panel you wish to remove.|Select "Remove".}} | |||
{{Editor steps|title=remove a template panel and all instances|Select the "Single Panels" category in the [[left panel]]. Select the specific panel you wish to remove.|Select "Remove".}} | |||
=== | ===Configuring and instantiating panels=== | ||
Revision as of 13:58, 30 July 2018
Panels
Panels, in a software context, are windows, dialogs or similar generic interface elements which are presented to a user. They can be small prompts or dialogs which facilitate an inquiry or message towards a user. They can also be larger, more complex interface components with multiple texts and/or elements on them.
Panels in the Tygron Engine?
In a project, panels are a term specifically used for a user-defined interface element, which can be created and configured in the editor. They are purposefully left generic and abstract. The contents are entirely left open for a project- or template-specific implementation. Panels can be placed in the 3D world, where they are represented by a popup which can be clicked to open the panel. They can also be opened via a client event, or left entirely unavailable.
Most panels render a html content. This means they can display text without additional formatting, but can also be styled using html, css, and javascript. This has the added benefit that those panels can also be opened in a web browser, or included in the rendering of a web interface.
Panel types
There are 5 types of panels available in the Tygron Engine.
| Panel type | Description | Functioning |
|---|---|---|
| Text panel | The contents of the panel are defined directly as text. | The text is interpreted as html content and directly displayed as content of the panel. If it's html-formatted content, it will be displayed in that styled manner. |
| Web panel | The contents of the panel are defined by a url. | The web page at that url is used as content for the panel. When attempting to open the panel in a web browser, the web page will be accessed directly (i.e. not via the Tygron Engine). |
| Global panel | One or more globals are linked to this panel, allowing an end-user to edit the values of those globals during a session. | The panel has a predefined structure in the session interface, and a fixed location. For each linked global, an input field with that global's value is displayed. The value can be changed and submitted by an end-user in the session. This will change the value of the global to the entered value. This panel does not have an html representation, and cannot be opened in the web browser or be made part of the web interface. |
| Excel panel | The contents of the panel are defined by an excel file. | Each time data in the project or session is updated, the excel file is recalculated. The results are interpreted as (html-formatted) text, and displayed as such. Effectively, this panel is similar to a text panel, but rather than a static definition for the text contents, the definition is dynamically generated via the excel. |
| Template excel panel | This is not a panel by itself, but forms a definition by which panels can be generated automatically. The "instances" of these panels behave as regular panels. | Based on how the template panel is defined, a number of "instances" of the panel will be generated. Configurations such as the size, model, and attributes of the panel are carried over directly. The panel name, the assigned stakeholder, and certain queries in the excel are modified based on what the template panel is applied on. |
Use-cases for panels
Adding and editing single panels
Adding/removing panels

- Select the desired panel type at the bottom of the left panel.
- Select "Add Panel".
- Select the "Single Panels" category in the left panel. Select the specific panel you wish to remove.
- Select "Remove".
Configuring panels
Adding and editing template panels
Adding/removing template panels
- Select the desired panel type at the bottom of the left panel.
- Select "Add Panel".
- Select the "Single Panels" category in the left panel. Select the specific panel you wish to remove.
- Select "Remove".
- Select the "Single Panels" category in the left panel. Select the specific panel you wish to remove.
- Select "Remove".